Хочу поделиться интересной, на мой взгляд, и полезной информацией.
Возможно, кто-то уже слышал о Цветовом круге Иттена, который предлагает нам освоить 5 способов, чтобы научиться сочетать самые сумасшедшие цвета без ошибок.
![]()
Иттен Йоханнес (Itten, Johannes) — швейцарский художник, теоретик нового искусства и выдающийся педагог. Получил всемирную известность благодаря сформированному им учебному курсу Баухауза, так называемому форкурсу, который лёг в основу преподавания многих современных начальных художественных учебных заведений.
![]()
Вдумчивый исследователь, свои теоретические и педагогические взгляды и, что особенно ценно, саму систему подготовки художников, Иттен изложил в своих знаменитых книгах о цвете и форме, изданных на многих языках.
Его система призвана не подавлять личность, а помогать художнику выбрать свой путь, не теряя уверенности в своих силах.
Его элементарная таблица отучит вас бояться разноцветных вещей и поможет гармонично их сочетать.
Способ № 1: Сочетание первичных цветов
![]()
Существует три первичных цвета:
- синий;
- красный;
- желтый.
Они находятся в центральном треугольнике, для более легконо восприятия они соединены между собой. Эти три цвета удивительно гармонично смотрятся в одном образе как все вместе, так и в сочетании по парно.
Комбинация этих трех основных цветов — сильная, яркая и эмоциональная. В нем отсутствует контраст дополнительных оттенков. А выразительность достигается разницей оттенков.
![]()
![]()
![]()
Выберите один из этих базовых цветов и купите, например, красную водолазку, а к ней — желтую юбку и голубое платье-комбинацию (см.фото 1) или выберите основной цвет и дополните аксессуарами из этой «цветовой тройки».
Все! Образ готов! 🙂
Способ № 2: Сочетание аналоговых цветов
![]()
Это один из самых простых способов сочетания цветов в одежде.
Аналоговые цвета стоят в круге рядом и последовательно. Вы выбираете один из них, например, зеленый — и смело сочетаете его с вещами аналоговых цветов, стоящих в круге по соседству, кроме того, в такой образ отлично впишется и небесно-голубой и бирюзовый. Как пример — образ девушки на картинке слева (см.выше): бирюзовая дубленка, платье-комбинация цвета морской волны и голубая сумочка — необычно, стильно и весьма элегантно!
Или же на фото ниже. Говорят, что фиолетовый — это цвет депрессии и одиночества. Возможно где-то это и так, если это изо дня в день повторяющиеся монотонные образы, но когда один фиолетовый разбавляешь родственными ему тонами и полутонами, добавляешь соседний к нему фуксию, то здесь сразу на лицо весна, цветы, пение птиц и прекрасное настроение! 🙂
![]()
![]()
![]()
Смотрятся аналоговые цвета в одном образе всегда очень гармонично, спокойно и
располагающе и между ними не возникает яркого контраста.
Способ № 3: Сочетание противоположных цветов
![]()
Для этого способа сочетания используют противоположные друг другу цвета.
В качестве примера рассмотрим пару синий-оранжевый или фиолетовый-оранжевый, что, казалось бы, на слух воспринимается критично). К примеру, худи темно-синего (иссине-черного) цвета, придает образу строгости и элегантности, а шелковая оранжевая юбка в бельевом стиле — яркости и романтичности — смотрится роскошно!
Для эксперимента выберите любой оттенок на палитре и, чтобы не запутаться, соедините его линией с противоположным.
![]()
![]()
![]()
Этот способ еще называют классической триадой.
(Кстати, есть еще способ по принципу квадрата или четырехугольника, где получается больше цветов в образе, но это уже для более смелых девушек, склонных к творческим экспериментам).
Для способа «треугольник» достаточно выбрать на круге один базовый для образа цвет и соединить с ним еще два таким образом, чтобы получился треугольник.
Допустим, мы выбрали ярко-синий (электрик) и строим треугольник — в двух его вершинах окажутся желтый и один из красных тонов. Вы можете совместить в одном образе три отдельные вещи, используя эти цвета, либо купить любую вещь с принтом, где присутствуют все эти цвета.
![]()
![]()
![]()
![]()
Способ № 5: Усложненное сочетание противоположных цветов
![]()
Наверное, это самый не простой метод, но усложненное сочетание противоположных цветов в одежде выглядит невероятно стильно.
Здесь ваша задача будет заключаться в следующем: необходимо выбрать три аналоговых цвета (смотри способ № 2) и один контрастный с противоположной стороны круга. На нашем примере схема получилась следующая: желто-оранжевый, оранжевый, красно-оранжевый — аналоговые цвета, голубой — контрастный, противоположный.
![]()
![]()
![]()
![]()
Обязательно попробуйте собрать хотя бы один образ с помощью цветового круга Иттена, используя один из способов.
Экспериментируйте! Это намного проще, чем кажется!
Материал взят из открытого доступа в интернете.
Оказалась ли для вас полезной статья? 🙂
Жду ваших комментариев!
Всем спасибо за прочтение!
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.
![]()
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.
![]()
Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.
![]()
Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.
![]()
Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.
![]()
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.
![]()
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.
![]()
Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.
![]()
Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.
![]()
Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Вариации цветовых сочетаний:
![]()
Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
Монохромная, полярная, родственная и триада: все о том, как пользоваться схемами цветовых гармоний — учимся сочетать цвета в интерьере.
Выбор цветовой гаммы — один из важнейших этапов в создании интерьера. Цвет будет влиять на ваше восприятие комнаты и отношение к ней, на ваше настроение, пока вы в ней находитесь. Цвет может также помочь скорректировать форму пространства, расширить его или сузить, поднять потолки или сделать «невидимой» крупную мебель. Поговорим о том, какие цвета можно сочетать друг с другом в интерьере.

Содержание:
Какие цвета сочетаются в интерьере
Об основных правилах использования цвета при создании интерьера я рассказала в первой части этой статьи: рекомендую начать именно с нее, чтобы как минимум разобраться в терминах. А сейчас поговорим о типах цветовых гармоний — полезных схемах выбора дополняющих друг друга цветов.
Здесь важно сказать, что сочетать между собой в одном пространстве можно любые цвета, но чем больше расхождение со стандартными схемами, тем больше усилий придется приложить для достижения гармонии. Одна и та же схема может смотреться совершенно по-разному в зависимости от выбора оттенков и количества цвета, так зачем усложнять себе жизнь?
Монохромная гармония
Самый простой подход — выбрать один цвет и использовать его по-полной. Конечно, в разных оттенках (в смеси с белым, черным или серым) и в сочетании с ахроматическими цветами. Заметьте, если у вас белые стены и потолок, пол из светлого дерева и, например, синий диван — это уже не монохромная гармония. Светлое дерево — это разбеленный желтый или желто-оранжевый цвет. А вот если диван будет коричневым, полученным затемнением желтого, комната как раз будет монохромной.

Эта гармония имеет высокий риск оказаться скучной, поэтому применяют ее в основном в прихожих и коридорах или маленьких комнатах типа туалета, ванной, прачечной. Ее также можно встретить в очень минималистичных интерьерах. Однако, если использовать много оттенков, может получиться довольно интересно.




Подпись к картинке
Полярная гармония
Эту гармонию составляют два цвета, противоположных друг другу на цветовом круге. Эти цвета еще называют контрастными. Считается, что сочетание контрастных цветов воспринимается нашими глазами наилучшим образом, мы находим его очень гармоничным. Однако применять эту гармонию важно по определенным правилам. Из двух цветов один должен доминировать, его можно применять в большом спектре оттенков — от самого светлого до практически черного, включая самый яркий и чистый цвет. Второй цвет будет дополнительным: возьмите ограниченный спектр (светлые или темные оттенки) и применяйте их дозированно.

какие цвета сочетаются друг с другом в интерьере
Здесь есть важное правило: обязательно используйте оттенки смеси цветов, чтобы выстроить между ними связь. Например, в полярной гармонии синего и оранжевого, смешивайте эти цвета в разной пропорции. При смешении, например, в пропорции 1 к 1, получится темный коричневый цвет, которого вы не добились бы простым затемнением оранжевого.
 Смешивание полярных цветов
Смешивание полярных цветов
На всех фото ниже полярная гармония синего и оранжевого цвета.
Гармония близких цветов (родственная)
Для родственной гармонии выбираются 4 цвета, которые находятся рядом друг с другом на цветовом круге. Исключение составляет только отрезок от желтого до красно-фиолетового, здесь допустимо взять все эти 5 цветов. Раздайте каждому из близких цветов свою роль: один будет доминирующим, другой второстепенным, а остальные два — дополнительными.

Также как в полярной гармонии, доминирующий цвет можно использовать в полном спектре от светлого до темного, второстепенный — исключая яркие и чистые оттенки и ощутимо меньше по количеству, а дополнительные совсем ограниченно. Например, в обозначенной ниже гармонии доминировать может, например, желтый, второстепенным быть зеленый. Тогда желто-зеленый мы, допустим, увидим очень светлым салатовым, а желто-оранжевый — темно-коричневым.
Классическая триада
Триада — наиболее сложная цветовая схема, но и наиболее часто используемая: такие интерьеры получаются и уравновешенными, и интересными для восприятия. Для триады берутся три цвета, расположенные равноудаленно друг от друга на цветовом круге, как бы на углах равностороннего треугольника. Тот же подход: цвета выстраиваются по значимости, один всегда доминирует, остальные используются ограниченно.

Что касается смешивания цветов между собой — это важный момент в триаде, но здесь есть два подхода:
Вариант 1. Использовать оттенки смеси доминирующего и второстепенного и оттенки смеси доминирующего и третьестепенного, но сами дополнительные цвета не смешивать.
Вариант 2. Смешать дополнительные цвета в один цвет и уже его смешивать с доминирующим. Этот смешанный цвет можно высветлять и затемнять, разбавлять серым, как и основной и второстепенные цвета.
Подобрать цветовую гармонию без возни с красками можно с помощью этой программы.
Ниже мы собрали примеры того, как можно сочетать цвета друг с другом. Неважно, какой оттенок ваш любимый в интерьере — желтый, зеленый, оранжевый, фиолетовый — для любой комнаты можно подобрать удачное сочетание.
Красные и фиолетовые оттенки
Синий и голубой цвет
Зеленый в сочетании других цветов
Мы делаем ремонт в расчете на десятилетия и осторожно выбираем цвета. Поэтому чаще вы встретите светлые, нейтральные интерьеры, где к бежевому добавляют, коричневый или серый. Но не стоит сразу говорить, что эта скучная тройка. Они универсальны. А поставив к ним в пару один эффектный цвет, вы получите яркий интерьер и не будете хандрить, когда за окном девять месяцев плохой погоды.
Сочетание серого цвета в интерьере
Считается нейтральным цветом и означает рассудительность. Какие чувства он у вас вызывает? – Мрачный и тоскливый – скажете вы. Вовсе нет. Грозовая туча, речной перламутр, утренняя гавань или мокрый камень – это лишь несколько оттенков, пришедших на ум. Многие дизайнеры и декораторы считают серый более изящным братом белого. Он вписывается в любой стиль и его несомненное достоинство во множестве оттенков. Подбирать оттенок серого непросто, но зато он подойдет как гостиной, так и кухне или спальне, и комбинируется с большим количеством цветов и отделочных материалов.
С чем сочетать?
Серый и желтый. На первый взгляд разные и противоречивые цвета, но они отлично уживаются. Если серый сделать основным фоном в комнате, добавив желтых акцентов. Желтый подсветит серый, а серый уравновесит желтый, не дав ему перегрузить интерьер.
Сочетание бежевого цвета в интерьере
Также нейтральный и относится к коричневой гамме. Он выражает спокойствие, тягу к комфорту и всегда ассоциируется с классикой.
С чем сочетать?
Бежевый и красный. Как и в предыдущей паре, один цвет (красный) будет играть активную и напористую роль, а бежевый будет спокойным и сдержанным фоном. Вместе они будут создавать гостеприимную и уютную атмосферу.
Сочетание коричневого цвета в интерьере
Это традиции и консерватизмом. Коричневый ассоциируется с уверенностью, природой, надежностью, прочностью и сделает пространство благородным. Например, шоколадные оттенки способствуют психологическому равновесию и спокойствию. Но коричневый визуально уменьшает площадь, поэтому добавляйте к нему белый, молочный и бежевые цвета.
С чем сочетать?
Коричневый и лавандовый. Легкий лавандовый цвет будут хорошо подчеркивать теплые коричневые оттенки. Главная хитрость – выбирать не слишком активный и яркий лавандовый тон.
Сочетание цветов в интерьере гостиной
Гостиную как пазл мы складываем и разных деталей: диваны и кресла, журнальные столики и светильники. Но с чего начать, если не знаешь с чего начать? Начните с дивана. Помимо кровати и стола на кухне – это самая используемая вещь в доме. И тут серый как никак кстати. Стилист и дизайнер Эмили Хендерсон в своей книге «Стиль. Тысячи приемов и хитростей для оформления любого интерьера» (возьмите на заметку эту книгу, не пожалеете) советует выбирать серый диван простой и удобной формы, если запутались «какой брать». А немного переставив или передвинув предметы, вы получите полностью новую комнату.
Совет. Также обратите внимание на серую деревянную мебель. Спокойный серый оттенок шкафов спрячет их, если и стены буду им в тон. Традиционно мы выбираем белый потолок, но серый в гостиной ничуть ее не уменьшит, а будет казаться выше, как бы уходя в небо.
Сочетание цветов в интерьере кухни
Искусство принимать гостей состоит в том, чтобы дать им почувствовать себя как дома. Серый это идеальный цвет и для маленькой и для большой для кухни. Он может быть как теплым, так и холодным, благодаря множеству оттенков стать и фоном и насыщенным акцентом.
Совет. Если вы красите стены в серый, то выбирайте для пола и мебели теплые оттенки. Бежевого лучше избегать, точнее бежево-желтого оттенка. Если в кухне мало света и небольшой метр, цвет будет казаться грязным и создаст впечатление духоты. Присмотритесь к оттенкам, близким к желтому.
Благородный коричневый оттенок как правило используется в кухонной мебели. Несомненное достоинство – кухня долго не выйдет из моды, но имейте в виду: массивные темные шкафы уменьшат пространство, так что делайте стены в светлых тонах. А если вы выбрали коричневый для стен, то обратное правило – мебель, текстиль и бытовую технику лучше сделать в светлых оттенках.
Сочетание цветов в интерьере спальни
То место, где мы больше всего проводим времени дома и по иронии больше всех его не видим, так как спим. Но все-таки цвета должны создавать уютную и комфортную атмосферу. Самый простой и безопасный вариант – светлая бежевая или коричневая гамма. Но все-таки присмотритесь к серому.
Серый как и черный подходит практически всем цветам: синим, голубым, зеленым, желтым, коричневым, розовым Такие яркие акценты будут прекрасно смотреться в сером обрамлении.
Совет. Серый цвет стен или текстиля будет умиротворять не меньше классического белого или бежевого сочетаний.
Но какой бы цвет вы не выбрали, нет какого-то самого гармоничного и правильного сочетания в интерьере. Как и нет закона, где были бы расписаны запрещенные или разрешенные цвета. Вы конечно, можете использовать метод Люшера или «сезонный» подход (есть и такой) для выбора цветов, но только ваша внутренняя тяга или неприятие какого-то оттенка помогут составить свою, самую гармоничную палитру.
Дайджест Квартблога
Яркие стены: примеры из реальных российских квартир — Покажем российские квартиры, хозяева которых не побоялись экспериментов с цветом и не прогадали.
Желтый цвет в московских квартирах: лучшие примеры — Желтый цвет — жизнерадостный и позитивный. Не удивительно, что многие москвичи выбирают его для своих квартир: все-таки солнце лишним никогда не бывает!
Бирюзовый цвет в московских квартирах: лучшие примеры — Красота бирюзового цвета на примерах из реальных московских квартир.
Зеленый цвет в интерьере: 25 восхитительных деталей — Зеленый цвет красит интерьер — убедитесь сами!
Серый с розовым: 30 примеров нежного цветового сочетания — 30 нежных примеров настроят на романтический лад.
Фотографии: kdzjj.com, homester.com.ua, homestolove.com, tidsrominterior.no, livingroomideas.eu, decorfacil.com, pinterest.com, roomble.com
уроки дизайна, цветДля того, чтобы удачно подобрать сочетания цветов в интерьере, используем три основных подхода
1. Цвета одного тона
Цветовая гамма варьируется в пределах основного цвета, который становится темнее или светлее. Например, темно-синий, синий, голубой, серо-голубой. Однако, оформленную таким образом комнату можно слегка разбавить «вкраплениями» другого цвета, универсального, такого как: белый, серый, молочный, бежевый. 
2. Цветовая гармония
Если вы хотите цветового разнообразия, но хотите избежать резких контрастов, то выбирайте цвета, которые гармонично сочетаются между собой.
Самые гармоничные примеры сочетания цветов, которые успешно сочетаются друг с другом мы приводим ниже.
Найдите цвет вашего интерьера (настоящего или планируемого) и посмотрите с какими цветами он сочетается:
- Интерьер красного цвета гармонично сочетается с: белым, синим, розовым, оранжевым, золотисто-желтым, серебряным, черным цветом. Посмотрите таблицы сочетания с красным цветом в интерьере.
- Интерьер оранжевого цвета сочетается с: белым, красным, розовым, желтым, охристым, зеленым, черным, серым цветом.
- Интерьер в зеленых тонах, сочетается с: салатовым, лаймовым, синим, желтым, черным цветом.Посмотрите таблицы сочетания зеленого цвета в интерьере.
- Интерьер в синих тонах, сочетается с: зеленым, бирюзовым, красным, фиолетовым, серым, золотым цветом.
- Интерьер в фиолетовых тонах, сочетается с: синим, белым, серо-синим, сиреневым, розовым, золотым, оранжевым, светло-зеленым цветом. Посмотрите таблицы сочетания цветов с фиолетовыми оттенками.
- Интерьер в розовых тонах, сочетается с: красным, белым, бежевым, серым, кофейным, лимонным.
- Интерьер в желтых тонах, сочетается с: белым, зеленым, синим, черным цветом, многими оттенками коричневого. Посмотрите таблицы сочетания желтых цветов в интерьере.
- Интерьер в коричневых тонах, сочетается с: белым, бежевым, синим, золотым цветом.
- Интерьер в голубых тонах, сочетается с: белым, синим, серым, фиолетовым, светло-зеленым цветом.
- Интерьер в серых тонах, сочетается с: черным, розовым, зеленым, синим цветом.
3. Контрастные цвета
Можно не искать подходящие цвета, а сыграть на контрастах, такой интерьер определенно станет стильным и ярким. У каждого цвета в палитре есть свой антипод:
Красный — зеленый
Оранжевый — цвет морской волны
Яичный желтый — синий
Желтый — сиреневый
Лайм — фиолетовый
Салатовый — розовый
Универсальные цвета палитры для интерьера: черный, белый (молочный, беж), серый.
Неблагополучные цвета и сочетания цветовой гаммы для интерьера
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
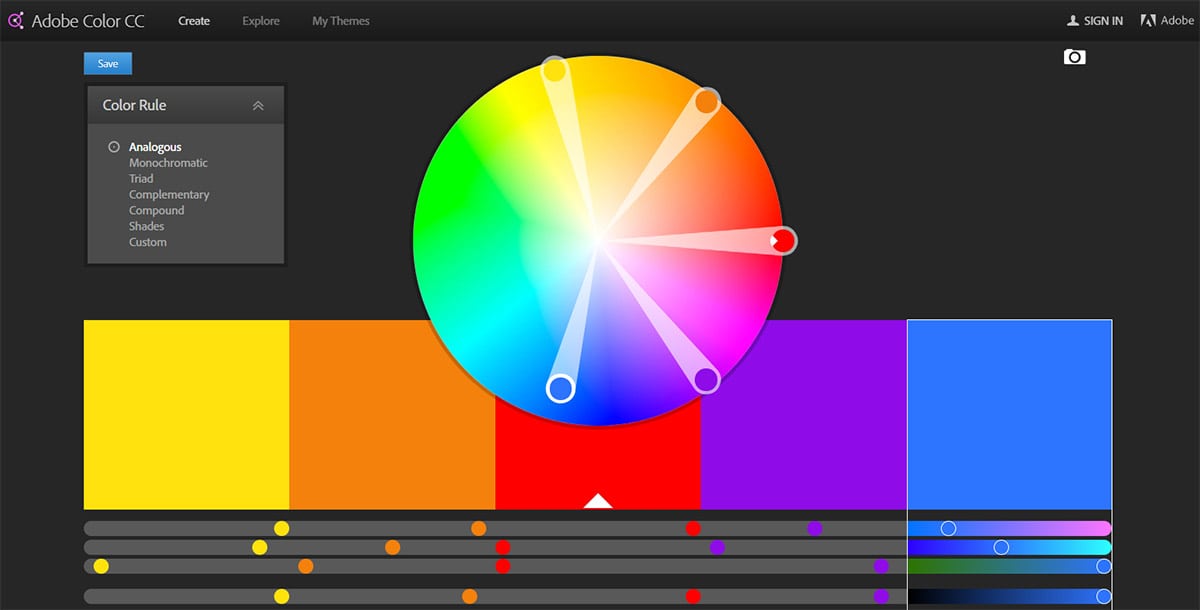
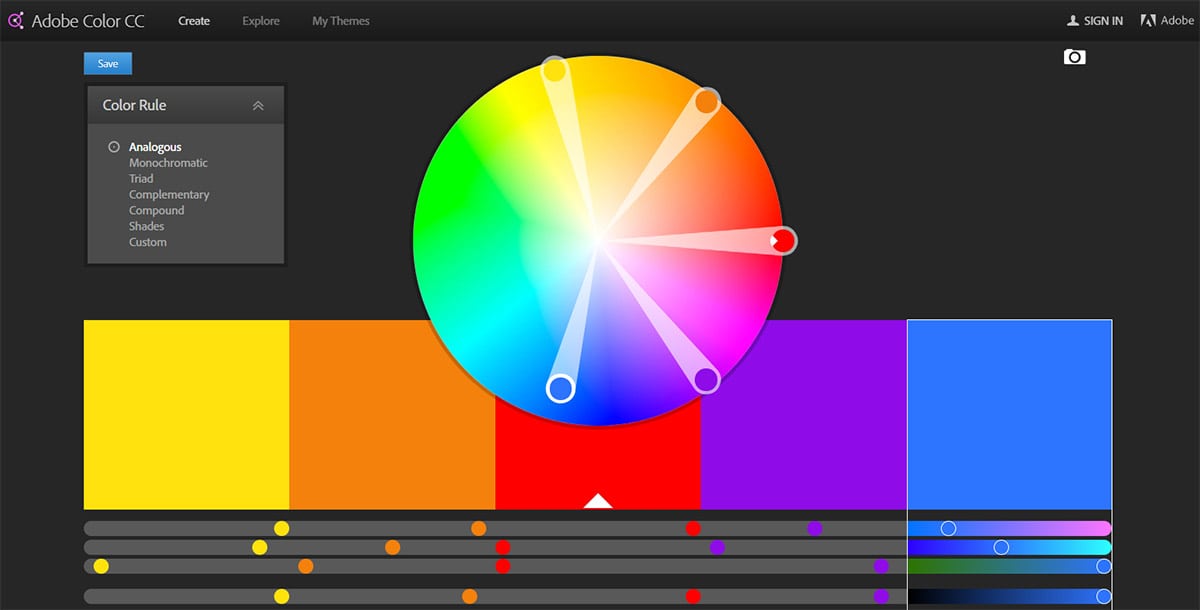
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
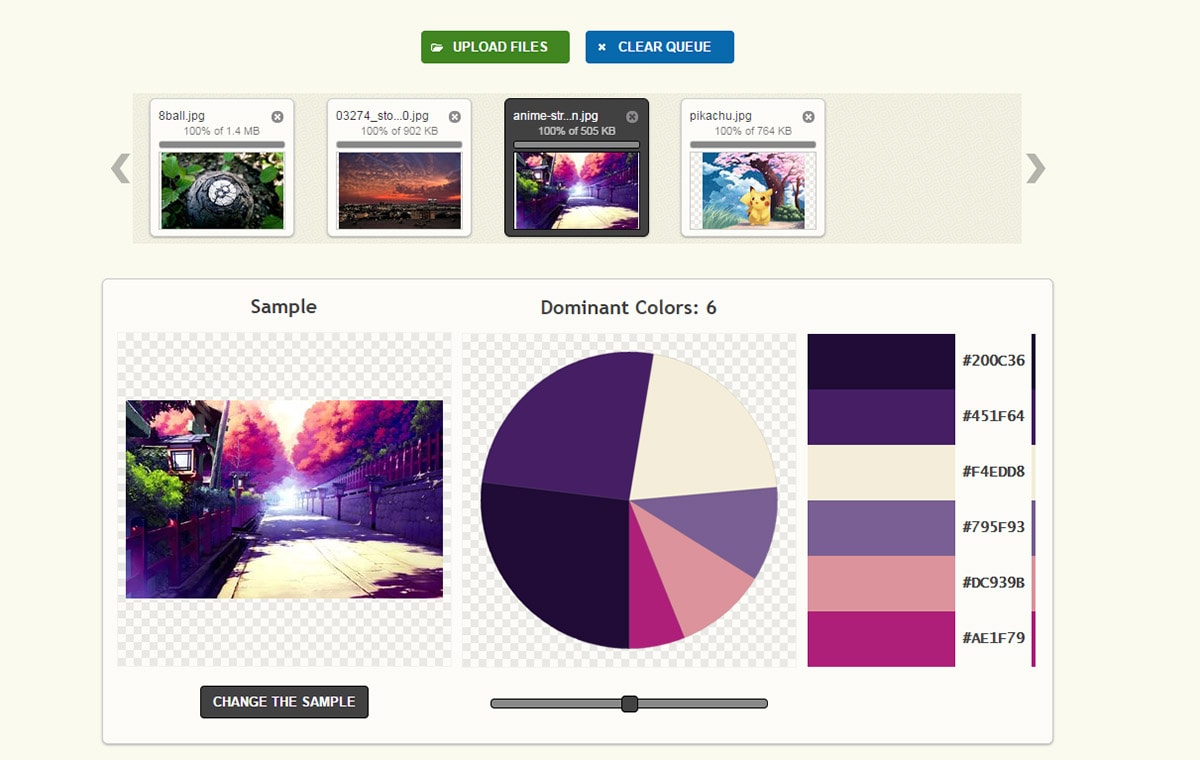
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
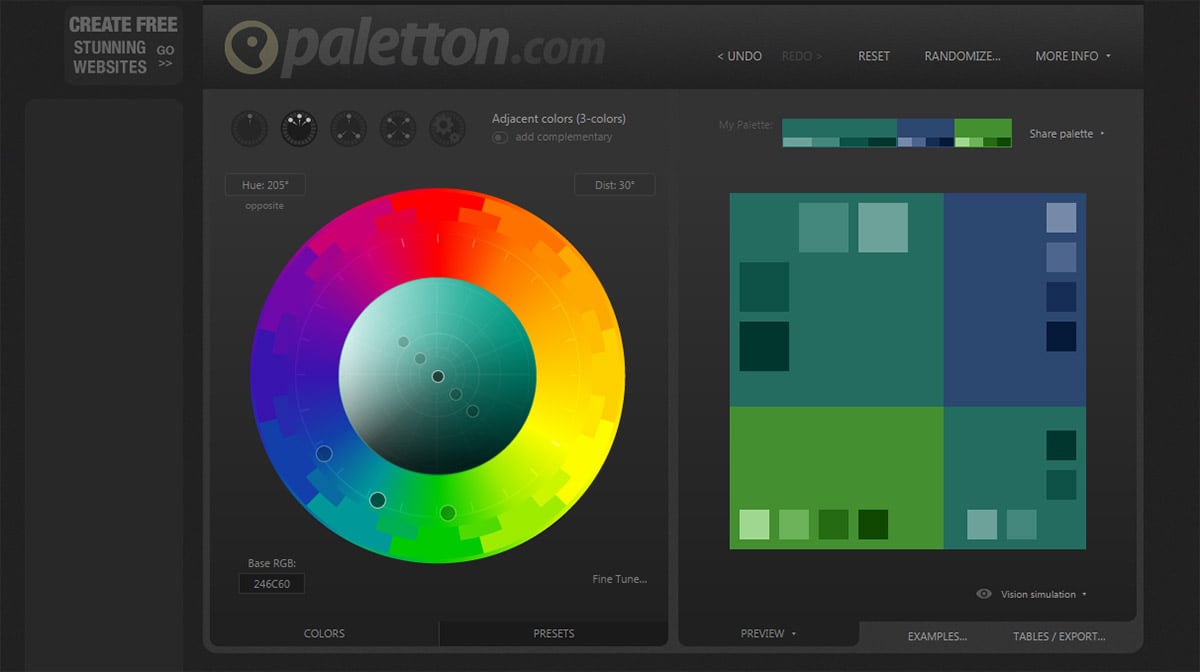
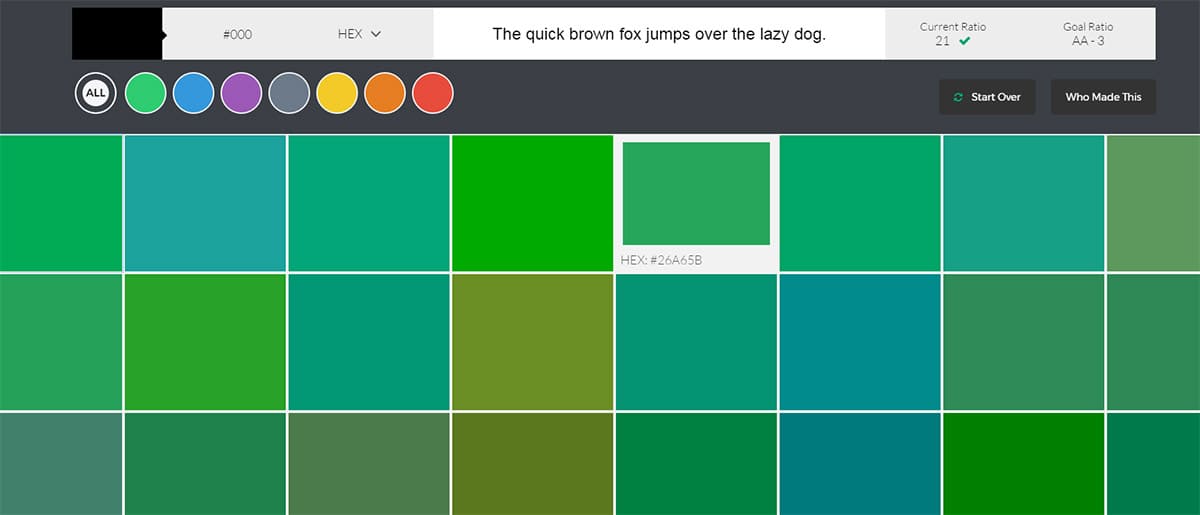
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
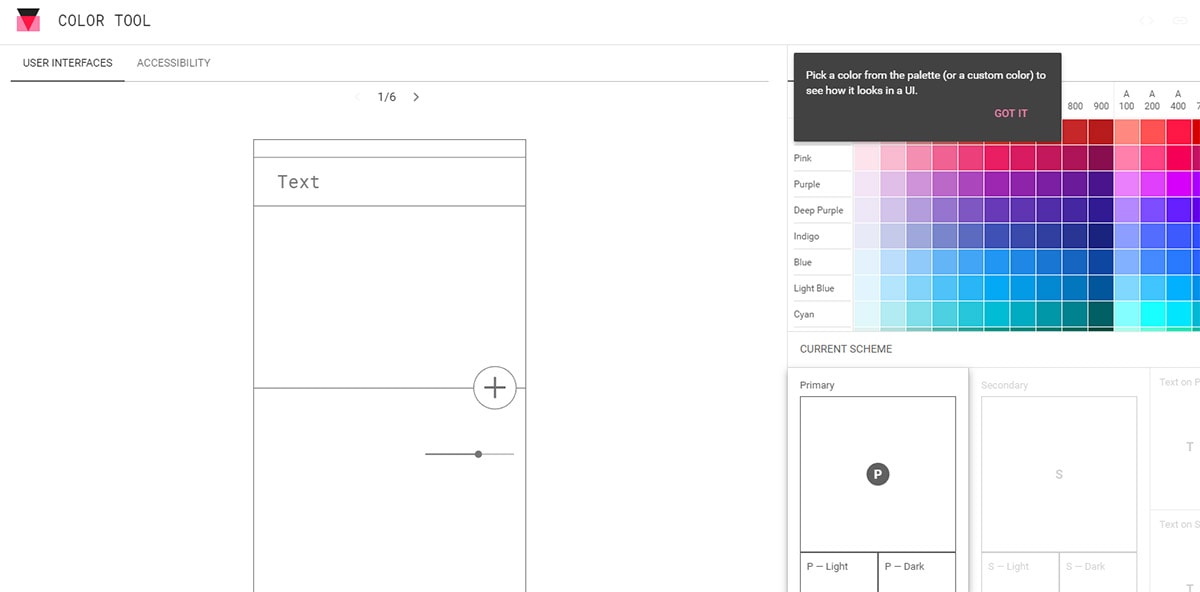
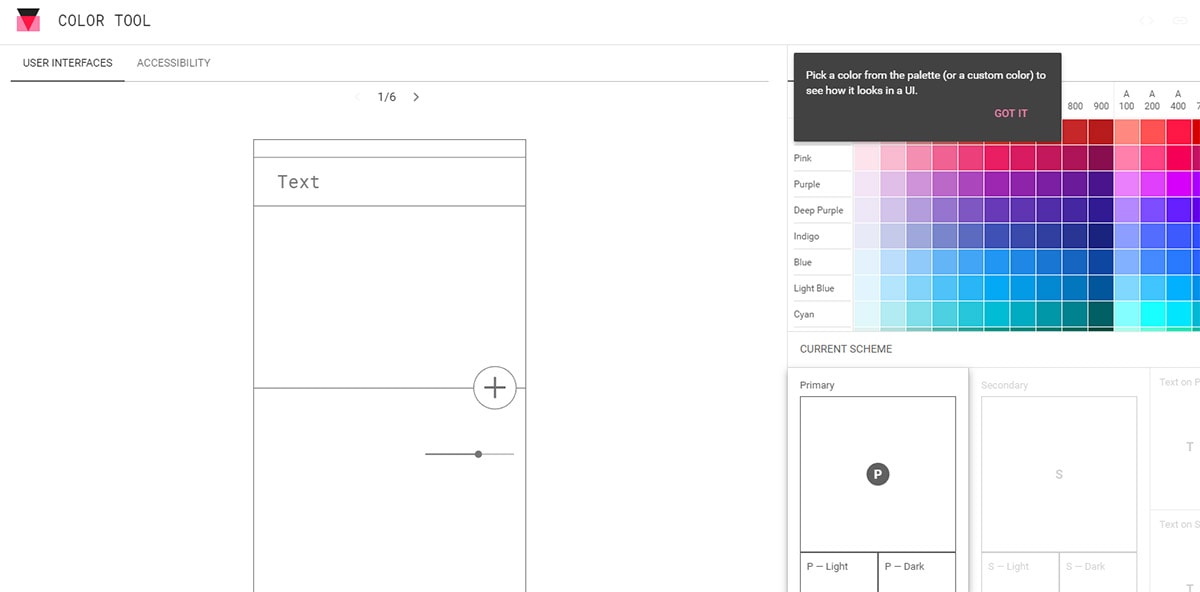
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
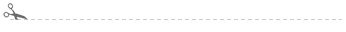
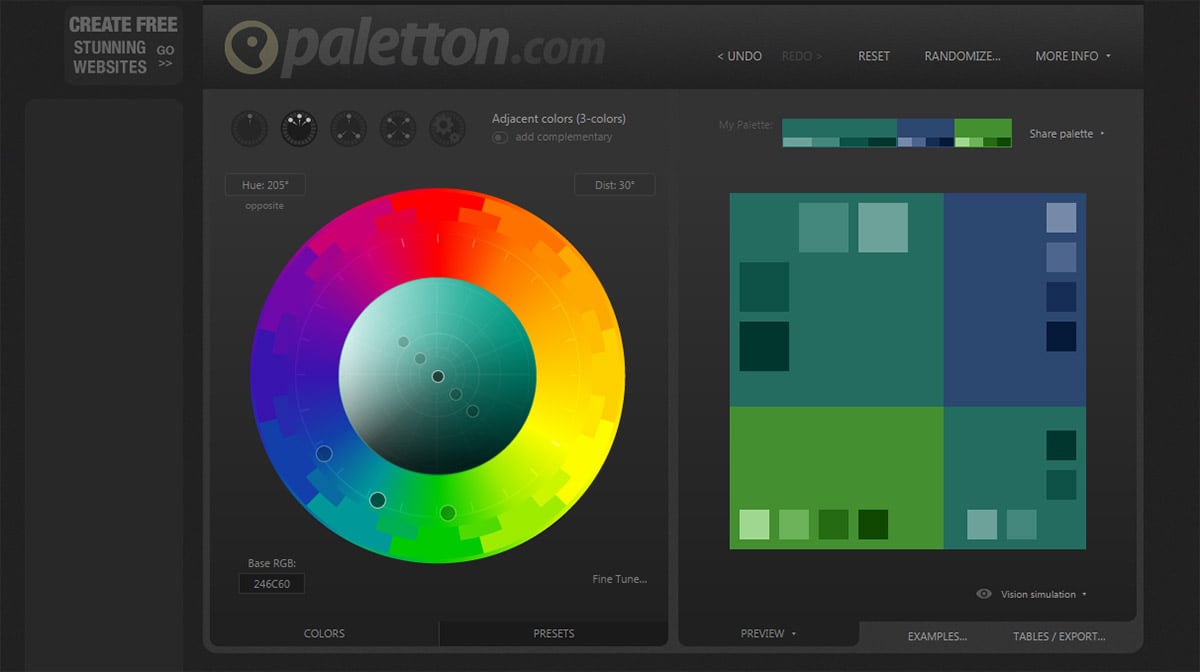
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Дизайн интерьера определяет не только цветовая гамма. Дизайн определяет фактура всех используемых в помещении материалов (для любых поверхностей, мебели, тканей), стиль и форма мебельных предметов и светильников, конфигурация помещения, декоративные элементы и т.д. И среди всех цветов только белый может претендовать на некоторую универсальность, но с рядом оговорок.
Вот простой пример. Допустим, есть только белый цвет и оттеняющий его серый. Оформляем интерьер в современном скандинавском стиле:
И вот тот же белый, но в сугубо классическом интерьере:
Да, белый кажется универсальным. Однако, вполне может быть, что ваше отношение к жизни вообще не предполагает использование белого цвета в интерьере. И никакое утверждение о его универсальности не заставит вас жить в таком белоснежном доме. Если ваше представление об интерьере связано, прежде всего, с практичностью, то тогда вы будете выбирать более насыщенные тона и практичные материалы. И это станет отправной точкой вашей работы с дизайнером. Есть другая причина отказа от белого, например, национальные мотивы. Восточный стиль, приверженцем которого вы можете оказаться, предполагает буйство красок, насыщенные тона, совмещение ярких оттенков. Здесь белый будет не уместен:
Или стиль лофт, здесь белый возможен только в элементах, и то не всегда:
В этом и заключается работа дизайнера — понять, что ближе именно для вас, в каком пространстве вы будете жить и наслаждаться окружающим вас интерьером. Именно эту задачу вы должны решить совместно, а не искать что-то универсальное.
Сочетание цветов в домашнем интерьере — это особенность, которая влияет на психологическое состояние людей, находящихся в помещении. Учитывают требования цветового круга, определяют сочетаемость цветов.
Особенности восприятия зрительной информации
Палитра красок, которые есть в природе, широка. Стоит понимать, что цвет влияет на психику и определяет эмоциональное состояние, хотя с первого взгляда кажется, что это не так. Дизайнеры знают особенности природы цвета, законы применения цветовых композиций. Люди, которые хотят сделать ремонт самостоятельно, изучают эти аспекты. Цвет определяется по тому, какие лучи поглощаются, а какие отражаются. Например, некоторые предметы имеют склонность поглощать зеленые, а отражать красные, поэтому они воспринимаются как красные. Цвета имеют такое зрительное свойство. Исключение составляет лишь серый и черный, которые впитывают цвета спектра.
Дизайн строят таким образом, чтобы работало правило цветового круга. Но это не единственное правило, которому следует колористика. Важно учитывать освещенность и то, каким это образом повлияет на восприятие цвета.
Если в квартире несколько помещений, то оформляют в разных цветовых решениях. При этом учитывают психологию цвета.
Например, если в доме есть маленькие гиперактивные дети, то комнату красят в розовый оттенок — действует успокаивающе. В то же время подстегнет аппетит красный и оранжевый — поэтому для кухни предпочтительней эти цвета. Синий снимет напряжение, поэтому часто в этой гамме делают ванную комнату. Зеленые оттенки расслабляют, снимают напряжение, готовят ко сну — подходят для спальни. А вот фиолетовые цвета, наоборот, дают возможность сосредоточиться, настроиться на деловой лад.
Оттенки сливового, лаванды или бордо подходят для кабинета. Красный в интерьере сложный цвет, так как зрительное восприятие связано со многими нюансами. Этот цвет раскрывает, возбуждает, стимулирует. Но в больших количествах опасен. Именно поэтому рекомендуется красить одну-две стены в него или же делать только детали интерьера таким цветом. Допустимы полностью красные стены только в зале для занятий спортом.
Понятие цветового круга и его применение
Цветовой круг — наглядная схема, благодаря которой можно составить правильное сочетание оттенков в интерьере, одежде. Первоначально разделил весь спектр на грани Ньютон. Именно он определил, что белый состоит из всех цветов.


Популярностью пользуется круг Иттена. Это схематичное решение, выполненное в виде круга, дает возможность быстро определить теплые и холодные цвета. Но кроме этого по кругу Иттена можно быстро определить, какие цвета являются первичными, а какие вторичными, длину волны и иные характеристики.
Аналоговая карта
Аналоговая карта цветового круга элементарна. Состоит из основных цветов. Невозможно получить путем смешения других красок. Располагаются в центральной части круга, в треугольнике. Аналоговая карта включает в себя три цвета, которые не получаются путем смешения других. К числу таких относят красный, желтый и синий. Аналоговая же схема является сочетанием от трех до пяти соседних цветов (именно они располагаются в вертикальный ряд по кругу). Использование аналоговых схем позволяет разнообразить интерьер, но в тоже время не добавить ненужной пестроты и яркости.
Контрастные
Контрастными цветами называются цвета, которые сочетаясь, образуют насыщенный и яркий акцент, привлекающий внимание. Узнать контрастную триаду можно довольно просто: необходимо проложить линию строго в другом направлении, так чтобы она пересекла круг. Цвет выбирается именно тот, который расположен на соответствующей ступеньке круга.
С контрастными цветами в интерьере следует быть очень острожными. Они влияют на психику человека, привлекают внимание, будоража тем нервную систему. Поэтому контрастные сочетания цветов рекомендуется использовать только в помещениях, не предназначенных для сна. В детских или же в спальнях такие вариации использовать не нужно.


Комплементарная триадная схема
Триадная комплементарная схема для интерьера подразумевает, что будут использоваться три оттенка, которые расположены в круге на равнозначном расстоянии друг от друга. Найти сочетание можно, выбрав один цвет и построив от него линии. При этом есть комбинация абсолютно для любого оттенка.
Двойная разделенная контрастная
Удобство этой схемы в том, что с ее помощью можно создать уникальное интерьерное решение. Оно состоит из четырех цветов, при этом два из них относятся к холодным тонам, а два к теплым. На первый взгляд такое сочетание кажется необычным, однако на практике интерьеры оказываются очень интересными и презентабельными. Строится разделенная контрастная по нескольким алгоритмам: квадрат и прямоугольник.
Квадрат
Квадратная схема содержит в себе четыре равноудаленных оттенка. Найти их можно довольно просто — выстроить от одного участка квадрат. Для любого цвета есть комбинация.


Прямоугольник
Прямоугольная довольно похожа на квадратную. Используется также четыре цвета, однако две параллельные линии могут быть несколько больше двух перпендикулярных. Это дает возможность создать интересное интерьерное решение, состоящее из холодных и теплых оттенков.
Трехцветная схема
Трехцветная схема довольно проста для построения, однако цвета в ней могут напрягать глаза. Строится она просто: оттенки располагаются равнозначно от главной линии. Так как не учтены холодные и теплые значения, цветовая гамма может возбуждать нервную систему. Поэтому трехцветная схема не рекомендуется для помещений, предназначенных для отдыха.


Раздельно-комплементарное
Раздельно-комплементарное — это вариант обычного комплементарного сочетания. Однако вместо противоположных оттенков используются соседние именно для этого оттенка тона. То есть комплектация для интерьера будет основного тона и двух дополнительных для двух противоположных ему.
Удобство этой схемы в том, что она довольно контрастная, но не настолько, как обычная трехцветная комплементарная. Поэтому не будет напрягать глаза, возбуждать нервную систему.
Тетрада
Тетрада — это интересное сочетание четырех цветов. При этом один из них выступает лидирующим, два являются дополнительными к нему, а последний ставит определенный цветовой акцент. Тетрада строится по принципу четырехугольника от любой точки, но значительно лучше начинать со второго или третьего круга Иттена.


Таблица раскладок и сочетаний цветов
Температура цвета является также важной характеристикой. Одни цвета в интерьере холодные, а вторые теплые. Психологи уверяют, что одни из цветов влияют положительно на психику, успокаивают, другие же будоражат, заставляют эмоционально откликнуться.
Однако цветовой круг Иттена позволяет создать комбинации, которые будут состоять как из холодных, так и из теплых оттенков. На самом деле такие варианты существенно интересней, чем созданные в одном температурном диапазоне.
Теплые
Палитра теплых оттенков расположена на правой стороне цветовой схемы. При этом модный оттенок подбирается довольно легко — начинается от фиолетовых и заканчивается желто-зелеными. Идеальные варианты для интерьера спальной комнаты — это те, что располагаются в теплой гамме, которая подвигает к расслаблению и настраивает на положительный лад.
Холодные
Холодные находятся в левой стороне. Они начинаются от фиолетовых и заканчиваются зелеными. Сочетать возможно в различных комплементарных моделях с теплыми оттенками. Если использовать в помещении только холодные оттенки, то вряд ли можно получить красивое сочетание. Интерьер получится слишком офисным, напряженным, активирующим умственные функции.


Нейтральные
Сочетаемость тона зависит от его нейтральности. Идеальным в этом смысле является белый цвет, который вмещает в себе все другие.
Популярные цветовые решения
К наиболее популярным относят такие решения.
Белый
Белый цвет уникален, так как он включает в себя все цвета цветовой гаммы, сочетается со всеми тонами. Но наилучшими контрастные композиции будут с синим, черным и красным. Белый подходит для любого помещения, будь то гостиная, спальня или ванная комната. Он освежает, придает внутренних сил, не будоражит.


Серый
Серый также довольно универсальный. С его помощью делают неординарные композиции с яркими акцентами. Ими выступают коричневые, голубые, изумрудные, красные, черные тона.
Черный
Черный раньше использовался в интерьерных решениях нечасто. Дело в том, что темный цвет сжимает визуально пространство, что для квартир, которые были раньше, было не лучшим решением. Сейчас же метраж жилья граждан расширился, потому в качестве главного акцента используют и черные тона. Сочетается этот элегантный и строгий цвет с розовым, оранжевым, красным, сиреневым, желтым и салатовым.


Красный
Красный — довольно сложный цвет. Он в больших количествах может вызывать агрессию. Поэтому для комнат, в которых происходит релакс или сон, он не используется. А вот для кухни подойдет в самый раз. Сочетают его с желтым, зеленым, белым, черным и бурым. Такая комплектация еще больше будоражит чувства, улучшает аппетит и повышает физическую выносливость.
Оранжевый
Оранжевый — солнечный и яркий цвет, настраивающий на положительный лад. Его выбирают для детских, гостиных, зала, где собирается много гостей. Сочетают с голубым, лиловым, белым, черным и фиолетовым. Отличное совмещение будет и с серым, оливковым.


Желтый
Ярким желтым нежелательно оклеивать все помещение полностью, ведь в избытке он может провоцировать раздражение и агрессию. Поэтому, если он основной акцент, то стоит остановить внимание на бледном тоне, лимонном. Желтый лучше всего сочетается с синим, лиловым, голубым, серым, фиолетовым.
Зеленый
Зеленый — приятный цвет, успокаивающий нервную систему. Он используется для декорирования гостиных, детских, спален и других помещений. Сочетается зеленый с коричневым, оранжевым, салатовым, желтым, золотистым, кремовым, серым, сливочно-белым.
Розовый
Розовый довольно сложный цвет, который может как провоцировать выброс эмоций, так и успокаивать нервную систему. Средний по насыщенности оттенок сочетают с коричневым, белым, мятным, оливковым, серым, голубым, бирюзовым.


Синий
Синий универсален, так как использовать его разрешается для интерьера любой комнаты. При этом он не вызовет негативных эмоций. Например, сочетая его с голубым или розовым, получают впечатление яркое, незабываемое. А комбинируя с фиолетовым, получится настроиться на деловой лад. Сочетается синий с лиловым, голубым, желтым, зеленым, серым, светло-желтым, коричневым, зеленым, белым, красным, черным и оранжевым.
Фиолетовый
Фиолетовый — насыщенный цвет, пробуждающий философские мысли. Он подходит для декорирования деловых кабинетов. Он отлично сочетается с темно-синим, коричневым, золотым, светлым желтым, серым, мятным, бирюзовым и светлым оранжевым.
Коричневый
Коричневый цвет не такой простой, как может показаться на первый взгляд. Хоть в одежде он и является оптимальным для сочетания со многими другими по цвету вещами, в интерьере дело обстоит по-другому. Его допускается ставить в центр ансамбля с ярким голубым, розовым, кремовым, зеленым и бежевым.


Бежевый
Бежевый подходит для любой комнаты, так как он нейтральный. Лучшие сочетания получаются с изумрудным, голубым, черным, белым, красным и коричневым.
Влияние цветовой гаммы
Цветовая гамма интерьера по-разному воспринимается мужчинами и женщинами в зависимости от их физиологических особенностей. Это необходимо учитывать при составлении интерьерной схемы помещения.
Женщины
Иммунная система женщин настроена таким образом, что реагирует более бурно на яркие цвета, чем мужская. Психологи утверждают, что женщина, которая часто контактирует с красными оттенками, может испытывать проблемы неврологического характера, что приводит к проблемам с сосудами и повышению артериального давления. Поэтому комнаты, предназначенные для отдыха женщин, должны быть максимально лаконичными по расцветке, сочетать в себе холодные и теплые тоны.


Оптимальны интерьеры, выполненные по правилам квадрата или прямоугольника, который включает смежные теплые и холодные тона. Женщины легче воспринимают различное деление цвета на подтоны, поэтому в интерьере могут использоваться несколько переходных тонов. К примеру, сочетать светло-коричневый с темно-лиловым или же персиковый со светло-серым пепельным.
Мужчины
Мужчинам для поддержания активной жизненной позиции важно, чтобы их психологический фон не менялся слишком часто. Поддерживать настроение помогут яркие и насыщенные цвета. Мужчины воспринимают яркие красные, насыщенные коричневые, темные зеленые, иссиня-черные тона.
Цветовая гамма, выполненная в розовых, персиковых, сиреневых или светло-зеленых тонах может негативно сказаться на психике. И дело даже не в том, что эти цвета считаются женскими, а в том, что они угнетают нервную систему. В результате этого мужчина становится менее активным, начинает испытывать дискомфорт, сомневаться в своих решениях.
Дети
А вот для интерьера комнат, где будут проживать дети, необходимо использовать максимальную палитру цветов. Маленький человек в начальные годы жизни только начинает изучать мир, и все его цвета в частности. Поэтому важно, чтоб он воспринимал цвета, развивая тем самым зрение и цветовое восприятие, не только по раскраскам и по игрушкам, а по интерьеру помещения — своей комнаты.


Примеры правильных дизайнерских решений в доме для разных типов помещений
В качестве образца можно взять один из таких примеров.
Спальня
Спальня — это единственное место, где можно расслабиться. Поэтому важно, чтобы интерьер помещения максимально настраивал на спокойный лад, успокаивал иммунную систему. Бежевый — лучший выбор для спальной комнаты. Он подходит мужчинам, женщинам и детям. Улучшает настроение, снимает усталость, снимает напряжение, расслабляет и успокаивает нервы.
Также выбирают светлый фиолетовый, лавандовый. Эти цвета позволяют сбросить груз сложных мыслей, настроиться на романтический лад. Подходят для сочетания цвета розовый, белый, капучино.
А вот если хочется, чтобы бодрость не покидала на протяжении дня, спальню лучше покрасить в светлый зеленый или мятный тон. Такая цветовая палитра настроит на позитив, зарядит энергией. Сочетают с желтым, бежевым, коричневым. Также хороший выбор — это голубой цвет. Он поможет настроиться на релакс, расслабление.


Кухня
Кухня — пространство, в котором важно вызывать у человека эмоции. Поэтому как нельзя лучше подходит красный тон. Он повышает аппетит. Но если эта проблема не стоит остро, то предпочтение можно отдать насыщенным бордовым или вишневым. Подходит и оптимистичный оранжевый. Он будет красиво смотреться в любом интерьере. Также выбирают желтые тона, которые сочетают с белыми, бежевыми, земляничными, зелеными и салатовыми.
Гостиная
Для квартиры гостиная является тем местом, которое первым увидят гости. Поэтому если нужно произвести приятное впечатление, гостиную делают максимально красивой и стильной, такой, чтобы она была максимально комфортна всем. Бежевый и светлый коричневый — оптимальные цвета, которые не вызовут у любого человека негативных реакций. Цвет позволяет создать интерьер в стиле арт-деко, модерн, минимализм или классика. Красиво сочетаются с ним коричневые, кофейные, золотые тона.


Серые гостиные не так часто можно встретить в российских квартирах и загородных домах. Однако такой стиль будет уместен в любой ситуации и вызовет восторг. Сочетается серый с зеленым, розовым, фиолетовым, жемчужным, желтым. Также подойдут для создания красивой гостиной светлые голубые и зеленые тона — они нейтральные.
Детская
Основной подтон выбирают белый, но использование только его будет скучным. Белый можно разбавить зеленым, красным, розовым, желтым или синим.
Также в качестве основного цвета детской выбирают оранжевый, который поднимает настроение, подарит оптимизм.
Рабочий кабинет
Рабочий кабинет должен настраивать на умственную деятельность, фиксировать внимание. Для этой цели подходят тона:
- темно-фиолетовый;
- бордовый;
- черный;
- темный коричневый;
- насыщенный черный;
- бирюзовый.


В рабочем кабинете нельзя переусердствовать с выбором интерьерного решения. Не нужно слишком сильных акцентов, лучше будет подобрать варианты из аналоговой цветовой карты.
Лоджия
Лоджия из-за функциональных свойств должна быть такой, чтобы пропускать солнечные лучи. Поэтому нужны такие цвета, которые будут только усиливать этот эффект, но ни в коем случае не поглощать лучи. Подойдут цвета персиковый, лимонный, бежевый, мятный.
Советы и рекомендации
Есть правила, которыми рекомендуют пользоваться дизайнеры, чтобы создать интерьер помещения. Обратить внимание стоит на то, что:
- сначала набрасывается схема дизайна, а уже потом в течение нескольких недель продумываются мелочи;
- шкала поможет подобрать вариант дизайна интерьера, не нужно придумывать особенные решения, если человек не уверен в художественном чутье;
- необходимо учитывать психологические моменты и то, кто будет проживать в помещении;
- не стоит гнаться за экстравагантностью, яркостью и вычурностью — подобные решения быстро приедаются.
Круг Иттена — решение для того, чтобы создать интерьер без ошибок, не потратив на это много времени. Но для того, чтобы свежий ремонт радовал долго, важно не только подобрать краски, обои, кафель и другие атрибуты по цветам, но и выбрать материалы, которые прослужат несколько лет.
Учитывают особенности помещения. Если для кухни рационально использовать красные и оранжевые оттенки, пробуждающие аппетит, то для спальни такое решение излишне. Для комнат, предназначенных для отдыха, подойдут зеленые, голубые, мятные, лимонные, персиковые тона. Детская оформляется с яркими акцентами, но так, чтобы не слишком будоражить нервную систему ребенка.
Адаптивность и макет
Люди обычно хотят иметь возможность использовать свои любимые приложения на всех своих устройствах и в любом контексте. В приложении для iOS вы можете настроить элементы интерфейса и макеты для автоматического изменения формы и размера на разных устройствах, во время многозадачности на iPad, в режиме разделенного просмотра, при повороте экрана и т. Д. Важно спроектировать адаптируемый интерфейс, обеспечивающий отличный опыт работы в любой среде.
Размеры и ориентация экрана устройства
Устройства iOSимеют различные размеры экрана и могут использоваться как в книжной, так и в альбомной ориентации. В таких устройствах, как iPhone X и iPad Pro, дисплей имеет закругленные углы, которые точно соответствуют габаритным размерам устройства. Другие устройства, такие как iPhone SE и iPad Air, имеют прямоугольный дисплей.
Если ваше приложение работает на определенном устройстве, убедитесь, что оно работает на всех экранах этого устройства. Другими словами, приложение только для iPhone должно работать на экране любого размера iPhone, а приложение только на iPad должно работать на экране любого размера.
| Устройство | Размеры (портрет) |
|---|---|
| 12,9 «iPad Pro | 1024pt × 1366pt (2048px × 2732px @ 2x) |
| 11 «iPad Pro | 834pt × 1194pt (1668px × 2388px @ 2x) |
| 10,5 «iPad Pro | 834pt × 1194pt (1668px × 2388px @ 2x) |
| 9.7 «iPad Pro | 768pt × 1024pt (1536px × 2048px @ 2x) |
| 7,9 «iPad mini | 768pt × 1024pt (1536px × 2048px @ 2x) |
| 10,5 «iPad Air | 834pt × 1112pt (1668px × 2224px @ 2x) |
| 9,7 «iPad Air | 768pt × 1024pt (1536px × 2048px @ 2x) |
| 10,2 «iPad | 810pt × 1080pt (1620px × 2160px @ 2x) |
| 9,7 «iPad | 768pt × 1024pt (1536px × 2048px @ 2x) |
| iPhone 11 Pro Max | 414pt × 896pt (1242px × 2688px @ 3x) |
| iPhone 11 Pro | 375pt × 812pt (1125px × 2436px @ 3x) |
| iPhone 11 | 414pt × 896pt (828px × 1792px @ 2x) |
| iPhone XS Max | 414pt × 896pt (1242px × 2688px @ 3x) |
| iPhone XS | 375pt × 812pt (1125px × 2436px @ 3x) |
| iPhone XR | 414pt × 896pt (828px × 1792px @ 2x) |
| iPhone X | 375pt × 812pt (1125px × 2436px @ 3x) |
| iPhone 8 Plus | 414pt × 736pt (1080px 1920px @ 3x) |
| iPhone 8 | 375pt × 667pt (750px × 1334px @ 2x) |
| iPhone 7 Plus | 414pt × 736pt (1080px 1920px @ 3x) |
| iPhone 7 | 375pt × 667pt (750px × 1334px @ 2x) |
| iPhone 6s Plus | 414pt × 736pt (1080px 1920px @ 3x) |
| iPhone 6s | 375pt × 667pt (750px × 1334px @ 2x) |
| iPhone 6 Plus | 414pt × 736pt (1080px 1920px @ 3x) |
| iPhone 6 | 375pt × 667pt (750px × 1334px @ 2x) |
| 4.7 «iPhone SE | 375pt × 667pt (750px × 1334px @ 2x) |
| 4 «iPhone SE | 320pt × 568pt (640px × 1136px @ 2x) |
ПРИМЕЧАНИЕ Все масштабные коэффициенты в приведенной выше таблице являются масштабными коэффициентами UIKit, которые могут отличаться от собственных масштабных коэффициентов. Для руководства разработчика см. Масштаб и nativeScale.
Чтобы узнать, как разрешение экрана влияет на обложку вашего приложения, см. Размер и разрешение изображения.
Auto Layout
Auto Layout — это инструмент для разработки адаптивных интерфейсов.Используя Auto Layout, вы можете определить правила (известные как ограничения ), которые управляют содержимым вашего приложения. Например, вы можете ограничить кнопку, чтобы она всегда находилась горизонтально по центру и располагалась на восемь точек под изображением, независимо от доступного пространства экрана.
Auto Layout автоматически перенастраивает макеты в соответствии с указанными ограничениями при обнаружении определенных изменений среды (известных как черты ). Вы можете настроить свое приложение для динамической адаптации к широкому спектру характеристик, в том числе:
Руководство разработчика см. В Руководстве по автоматической компоновке и UITraitCollection.
Путеводители по макету и безопасная зона
Направляющие макетаопределяют прямоугольные области, которые на самом деле не отображаются на экране, но помогают в позиционировании, выравнивании и интервале содержимого. Система включает предопределенные направляющие макета, которые позволяют легко применять стандартные поля вокруг содержимого и ограничивают ширину текста для оптимальной читабельности. Вы также можете определить собственные макеты.
Придерживайтесь безопасных площадей и полей, определенных UIKit. Эти направляющие обеспечивают правильную вставку в зависимости от устройства и контекста. Безопасная область также не позволяет контенту перекрывать строку состояния, панель навигации, панель инструментов и панель вкладок. Стандартные системные представления автоматически принимают руководство по разметке безопасной зоны.
Инструкции для разработчиков см. В разделах UILayoutGuide, layoutMarginsGuide, readableContentGuide и safeAreaLayoutGuide.
Размер классов
Размерные классы — это черты, которые автоматически присваиваются областям контента в зависимости от их размера.Система определяет два класса размеров: , обычный (обозначает расширенное пространство) и , компактный (обозначает ограниченное пространство), которые описывают высоту и ширину вида.
Представление может иметь любую комбинацию классов размеров:
- обычной ширины, обычной высоты
- Компактная ширина, компактная высота
- Обычная ширина, компактная высота
- Компактная ширина, обычная высота
Как и в случае с другими изменениями среды, iOS динамически выполняет корректировку макета на основе классов размеров области содержимого.Например, когда класс вертикальных размеров изменяется с компактной высоты на обычную высоту — возможно, из-за того, что пользователь повернул устройство из альбомной в портретную ориентацию — панели вкладок могут стать выше.
Классы размеров устройств
Различные комбинации классов размеров применяются к полноэкранному режиму на разных устройствах в зависимости от размера экрана.
| Устройство | Портретная ориентация | Ландшафтная ориентация |
|---|---|---|
| 12.9 «iPad Pro | обычной ширины, обычной высоты | обычной ширины, обычной высоты |
| 11 «iPad Pro | обычной ширины, обычной высоты | обычной ширины, обычной высоты |
| 10,5 «iPad Pro | обычной ширины, обычной высоты | обычной ширины, обычной высоты |
| 9,7 «iPad | обычной ширины, обычной высоты | обычной ширины, обычной высоты |
| 7.9 «iPad mini | обычной ширины, обычной высоты | обычной ширины, обычной высоты |
| iPhone 11 Pro Max | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone 11 Pro | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone 11 | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone XS Max | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone XS | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone XR | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone X | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone 8 Plus | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone 8 | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone 7 Plus | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone 7 | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone 6s Plus | Компактная ширина, обычная высота | обычной ширины, компактная высота |
| iPhone 6s | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
| iPhone SE | Компактная ширина, обычная высота | Компактная ширина, компактная высота |
Классы многозадачных размеров
На iPad классы размеров также применяются, когда ваше приложение работает в многозадачной конфигурации.
2/3 разделенный вид
1/2 разделенный вид
1/3 разделенного вида
| Устройство | Mode | Портретная ориентация | Ландшафтная ориентация |
|---|---|---|---|
| 12,9 «iPad Pro | 2/3 разделенный вид | Компактная ширина, обычная высота | обычной ширины, обычной высоты |
| 1/2 раздельного вида | N / A | обычной ширины, обычной высоты | |
| 1/3 сплит | Компактная ширина, обычная высота | Компактная ширина, обычная высота | |
| 11 «iPad Pro | 2/3 разделенный вид | Компактная ширина, обычная высота | обычной ширины, обычной высоты |
| 1/2 раздельного вида | N / A | Компактная ширина, обычная высота | |
| 1/3 сплит | Компактная ширина, обычная высота | Компактная ширина, обычная высота | |
| 10.5 «iPad Pro | 2/3 разделенный вид | Компактная ширина, обычная высота | обычной ширины, обычной высоты |
| 1/2 раздельного вида | N / A | Компактная ширина, обычная высота | |
| 1/3 сплит | Компактная ширина, обычная высота | Компактная ширина, обычная высота | |
| 9,7 «iPad | 2/3 разделенный вид | Компактная ширина, обычная высота | обычной ширины, обычной высоты |
| 1/2 раздельного вида | N / A | Компактная ширина, обычная высота | |
| 1/3 сплит | Компактная ширина, обычная высота | Компактная ширина, обычная высота | |
| 7.9 «iPad mini 4 | 2/3 разделенный вид | Компактная ширина, обычная высота | обычной ширины, обычной высоты |
| 1/2 раздельного вида | N / A | Компактная ширина, обычная высота | |
| 1/3 сплит | Компактная ширина, обычная высота | Компактная ширина, обычная высота |
Общие соображения по компоновке
Убедитесь, что основной контент чист в размере по умолчанию. Люди не должны прокручивать по горизонтали, чтобы прочитать важный текст, или изменять масштаб, чтобы увидеть основные изображения, если только они не захотят изменить размер.
Поддерживайте общий непротиворечивый внешний вид во всем приложении. В целом элементы с похожими функциями должны выглядеть одинаково.
Используйте визуальный вес и баланс, чтобы передать важность. Крупные предметы привлекают внимание и кажутся более важными, чем мелкие. Более крупные предметы также легче нажимать, что особенно важно, когда приложение используется в отвлекающем окружении, например на кухне или в тренажерном зале.Как правило, размещайте основные элементы в верхней половине экрана и — в контексте чтения слева направо — рядом с левой стороной экрана.
Используйте выравнивание, чтобы упростить сканирование и передать информацию об организации и иерархии. Alignment делает приложение аккуратным и организованным, помогает людям сосредоточиться при прокрутке и облегчает поиск информации. Отступы и выравнивание также могут указывать, как связаны группы контента.
Если возможно, поддерживайте как книжную, так и альбомную ориентацию. Люди предпочитают использовать приложения в разных ориентациях, поэтому лучше, когда вы сможете оправдать это ожидание.
Будьте готовы к изменениям размера текста. Люди ожидают, что большинство приложений ответят, когда они выберут другой размер текста в настройках. Чтобы учесть некоторые изменения размера текста, вам может потребоваться настроить макет. Для получения дополнительной информации об использовании текста в вашем приложении см. Типография.
Обеспечьте достаточное количество сенсорных мишеней для интерактивных элементов. Старайтесь поддерживать минимальную площадь перегиба 44 пт х 44 пт для всех элементов управления.
4,7 «iPhone
5,8 «iPhone
Предварительный просмотр приложения на нескольких устройствах. Хотя на реальных устройствах лучше всего предварительно просмотреть такие функции, как широкие цветные изображения, вы можете использовать Simulator (входит в XCode) для проверки на обрыв и другие проблемы с макетом. Например, если ваше приложение поддерживает альбомный режим, вы можете использовать Simulator, чтобы убедиться, что ваши макеты выглядят великолепно независимо от того, вращается ли устройство влево или вправо.
ПРИМЕЧАНИЕ По умолчанию контроллеры представления поддерживают все ориентации на iPad и все ориентации, кроме перевернутого портрета на iPhone (руководство разработчика см. В разделе supportInterfaceOrientations). Некоторые устройства, такие как iPhone X, не поддерживают перевернутый портретный режим, независимо от того, поддерживает ли это ваше приложение.
Применение полей удобочитаемости при отображении текста на более крупных устройствах. На этих полях текстовые строки достаточно короткие, чтобы обеспечить удобство чтения.
Адаптация к изменениям в контексте
Сохранять фокус на текущем контенте во время изменения контекста. Контент — ваш высший приоритет. Изменение фокуса, когда изменения среды могут быть дезориентирующими и разочаровывающими, и может заставить людей чувствовать, что они потеряли контроль над приложением.
Избегайте необоснованных изменений макета. Когда кто-то поворачивает устройство, не нужно менять весь макет. Например, если ваше приложение отображает сетку изображений в портретном режиме, оно не должно представлять те же изображения, что и список в альбомном режиме.Вместо этого он может просто настроить размеры сетки. Старайтесь поддерживать сопоставимый опыт во всех контекстах.
Если важно, чтобы ваше приложение работало только в горизонтальной плоскости, поддержите оба варианта. Ваше приложение только для ландшафта должно работать одинаково хорошо, независимо от того, поворачивают ли люди свое устройство влево или вправо. Не говорите людям поворачивать свое устройство, когда они используют ваше приложение. Если ваше приложение не поворачивается автоматически, когда кто-то держит устройство в неподдерживаемой ориентации, он будет инстинктивно знать, как его повернуть.
Настройте реакцию своего приложения на ротацию в соответствии с контекстом. Игра, которая позволяет людям перемещать персонажа, например, вращая устройство, вероятно, не должна менять ориентацию во время игры. Однако он может отображать меню и вводные последовательности на основе текущей ориентации.
Цель для поддержки как iPad, так и iPhone. Люди ценят возможность запуска вашего приложения на любом типе устройства iOS. Если для определенных функций вашего приложения требуется специальное аппаратное обеспечение iPhone, например телефония, рассмотрите возможность скрытия или отключения этих функций на iPad и предоставления пользователям возможности использовать другие функции вашего приложения.
Полноэкранное 4,7 «изображение устройства
Обрезка на 5,8 «устройстве
Почтовый ящикна устройстве 5,8 «
Полноэкранное 5,8 «изображение устройства
Обрезка на 4,7-дюймовом устройстве
Pillarboxing на 4,7-дюймовом устройстве
Помните о различиях в соотношении сторон при повторном использовании существующих иллюстраций. У разных размеров экрана могут быть разные соотношения сторон, что может привести к тому, что иллюстрации будут обрезаны, помечены или помечены рамками.Убедитесь, что важный визуальный контент остается видимым на всех размерах дисплея.
Проектирование полноэкранного режима
Расширьте визуальные элементы, чтобы заполнить экран. Убедитесь, что фоны простираются до краев экрана, и чтобы макеты с вертикальной прокруткой, такие как таблицы и коллекции, продолжались до самого дна.
Избегайте явного размещения интерактивных элементов управления в самом низу экрана и в углах. Люди используют жесты смахивания в нижней части экрана для доступа к таким функциям, как Главный экран и переключатель приложений, и эти жесты могут отменять пользовательские жесты, которые вы используете в этой области.Дальние углы экрана могут быть труднодоступными для людей.
Вставить необходимый контент для предотвращения отсечения. В целом, контент должен быть центрирован и симметрично вставлен, чтобы он отлично смотрелся в любой ориентации, не был обрезан закругленными углами, не скрывался корпусом датчика и не скрывался индикатором доступа к главному экрану. Для достижения наилучших результатов используйте стандартные предоставляемые системой элементы интерфейса и автоматическую компоновку для создания интерфейса и придерживайтесь руководств по компоновке и безопасной области, определенной UIKit.Когда устройство находится в горизонтальной ориентации, для некоторых приложений, таких как игры, может быть целесообразным размещать смещаемые элементы управления в нижней части экрана (расширяющейся ниже безопасной области), чтобы обеспечить больше места для содержимого. Используйте соответствующие вставки при размещении элементов управления в верхней и нижней частях экрана и оставляйте достаточно места вокруг индикатора «Домой», чтобы люди случайно не нацеливались на него при попытке взаимодействия с элементом управления. Поскольку индикатор «Домой» остается в центре экрана, его расположение относительно интерфейса вашего приложения может измениться.
Вставные полноразмерные кнопки. Кнопка, которая простирается до краев экрана, может не выглядеть как кнопка. Соблюдайте стандартные поля UIKit по бокам полноразмерных кнопок. Кнопка полной ширины, появляющаяся в нижней части экрана, выглядит лучше всего, когда она имеет закругленные углы и выровнена по нижней части безопасной области, что также гарантирует, что она не конфликтует с индикатором «Домой».
Не маскируйте и не привлекайте особое внимание к ключевым функциям дисплея. Не пытайтесь скрыть закругленные углы устройства, корпус датчика или индикатор для доступа к главному экрану, поместив черные полосы вверху и внизу экрана. Не используйте визуальные украшения, такие как скобки, рамки, формы или учебные тексты, чтобы привлечь особое внимание к этим областям.
Помните о высоте строки состояния. Строка состояния выше на полноэкранных моделях iPhone, чем на других моделях. Если ваше приложение предполагает фиксированную высоту строки состояния для позиционирования контента ниже строки состояния, вы должны обновить свое приложение, чтобы динамически позиционировать контент на основе текущего устройства.Обратите внимание, что строка состояния на полноэкранном iPhone не меняет высоту, когда активны фоновые задачи, такие как запись голоса и отслеживание местоположения.
Если вы в настоящее время скрываете строку состояния, пересмотрите это решение, когда ваше приложение будет работать на полноэкранном iPhone. Полноэкранные модели iPhone имеют больше вертикального пространства для контента, чем другие модели, и строка состояния занимает область экрана, которую ваше приложение, вероятно, не будет использовать в полной мере. Строка состояния также отображает информацию, которую люди считают полезной.Он должен быть скрыт только в обмен на добавленную стоимость.
Разрешить автоматическое скрытие индикатора для экономного доступа к главному экрану. Когда автоматическое скрытие включено, индикатор гаснет, если пользователь не касался экрана в течение нескольких секунд. Он появляется, когда люди снова касаются экрана. Это поведение должно быть включено только для пассивного просмотра, например воспроизведения видео или слайд-шоу фотографий.
Дополнительные соображения по компоновке
Убедитесь, что ваш веб-сайт отлично смотрится на экране от края до края. См. Разработка веб-сайтов для iPhone X на webkit.org.
,Обзор дизайнера макетов
Дизайнер макетов можно использовать для создания пользовательских макетов или редактирования предварительно отформатированных макетов для следующих проверок и форм в Accounting CS.
- 1095 форм
- 1099 форм Проверки кредиторской задолженности
- форм дебиторской задолженности
- Счета-фактуры
- Счета
- Заявления
- Депозитные листы
- Проверка заработной платы
- Поставщик проверяет
- W-2 Forms
Выберите «Файл»> «Дизайнер макетов», чтобы открыть экран «Дизайнер макетов».
Основные элементы дизайнера макетов
Дизайнер макетов включает в себя стандартные панели инструментов и панели форматирования, а также фрейм списка макетов, сетку дизайна и фрейм Инструменты дизайна. Цвета используются в дизайнере для представления различных областей в рабочей области формы.
| Цвет | Описание |
|---|---|
| Желтый | Повторяющаяся область |
| Зеленый | Проверить регион |
| Синий | регионов верхнего и нижнего колонтитула |
Примечания
- Чтобы изменить размеры фреймов в дизайнере макетов, поместите указатель мыши на вертикальную границу фрейма на текущем экране.Когда указатель мыши изменит свой внешний вид на
 , щелкните и перетащите границу, чтобы настроить размер рамки.
, щелкните и перетащите границу, чтобы настроить размер рамки. - Нажмите кнопку с нажимным штифтом
 в строке заголовка фрейма «Инструменты дизайна», чтобы включить или отключить функцию автоматического скрытия. Когда автоматическое скрытие переключено на , вы можете переместить указатель мыши на вкладку Инструменты дизайна или от нее, чтобы отобразить или скрыть рамку Инструменты дизайна. Когда автоматическое скрытие переключено с на , рамка «Инструменты дизайна» остается открытой в правой части экрана «Дизайнер макетов».
в строке заголовка фрейма «Инструменты дизайна», чтобы включить или отключить функцию автоматического скрытия. Когда автоматическое скрытие переключено на , вы можете переместить указатель мыши на вкладку Инструменты дизайна или от нее, чтобы отобразить или скрыть рамку Инструменты дизайна. Когда автоматическое скрытие переключено с на , рамка «Инструменты дизайна» остается открытой в правой части экрана «Дизайнер макетов». - Выберите «Редактировать»> «Выбрать все» или нажмите CTRL + A, чтобы выбрать всех элементов в сетке проектирования, а затем используйте клавиши со стрелками вверх / вниз и влево / вправо на клавиатуре, чтобы внести небольшие изменения в расположение. Щелкните пустую область в сетке (пробел), чтобы отменить выбор всех элементов.
Панели инструментов дизайнера
Панели инструментов Layout Designer в Accounting CS предоставляют удобные инструменты форматирования под рукой. На следующих рисунках показаны панели инструментов дизайнера макетов и описаны каждая кнопка и ее функция.
РамкаИнструменты дизайна
Вы можете форматировать текст и добавлять переменные в макет в пределах сетки дизайна, а также настраивать свойства макета.
Раздел переменных
Этот раздел включает в себя древовидный список самых разнообразных переменных, которые можно вставить в выбранный макет. Каждая переменная заменяется данными текущего клиента при печати или предварительном просмотре документа.
Текстовый раздел
В этом разделе представлены многие из тех же инструментов форматирования текста, которые включены в панель инструментов «Форматирование» дизайнера макетов, а также ссылка « Дополнительные параметры текста », которая открывает диалоговое окно «Текст» для быстрого доступа к дополнительным инструментам.
Раздел свойств
Можно использовать раздел «Свойства» фрейма «Инструменты дизайна», чтобы настроить размер и положение выбранного элемента в сетке дизайна. Кроме того, на основе элемента, выбранного в сетке дизайна, доступны различные параметры для настройки макета.
Например, когда вы выбираете переменную , вы можете выбрать соответствующий период, связанный с этой переменной, из поля Период . И когда вы вставляете регион, который повторяется (желтый) в рабочем пространстве макета, вы можете выбрать этот регион как продолжение повторяющегося региона, который уже существует в макете.
рисунки и регионы
Вы можете использовать раздел «Чертежи и области» рамки «Инструменты дизайна», чтобы перетаскивать элементы чертежа и области рисования в рабочую область конструктора, а также использовать раздел «Форматирование», чтобы определить цвет линии / шаблон / вес, цвет заливки / шаблон и цвет заливки шаблона. ,
Другие особенности
- Красные треугольники в ячейках и / или строках указывают, что к конкретной строке или столбцу в отчете было применено условное выражение.
Чтобы просмотреть условное выражение в сетке проектирования, выберите ячейку или строку, содержащую выражение, и выберите « Формат»> «Условное выражение» .
Похожие темы
Процедуры для дизайнера макетов
Повторение строк и областей в макете
Предопределенные схемы проверки, обзор
Печать и предварительный просмотр макетов в Layout Designer
,Инструменты Джейк Рошло • 11 сентября 2017 г. • 6 минут ЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени. А с таким количеством бесплатных онлайн-ресурсов проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это большой процесс, и для его правильной настройки часто требуется много настроек. Вы можете сэкономить время с помощью цветных веб-приложений, которые генерируют соответствующие цветовые схемы с нуля, все на 100% бесплатно! И я куратор лучших из Интернета, чтобы помочь вам начать.
Палеттон


Paletton — это классика, о которой должны знать все веб-дизайнеры. Это было в течение многих лет, и это все еще мой источник хорошего комбо.
Вы просто вводите начальный цвет и позволяете этому приложению делать все остальное. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны выглядеть в дизайне. И для каждого выбора цвета вы найдете небольшие вариации с различным контрастом.
Paletton — это надежный выбор, и он отлично подходит для новичков, которые ничего не знают о дизайне.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыColor Safe


Если WCAG имеет какое-либо значение в вашем процессе проектирования, то Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высокой контрастностью, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует требованиям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC


Некоторые дизайнеры могут знать об этом как Adobe Kuler, но недавно его переименовали в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля.Это определенно подробное веб-приложение, и вы можете выбирать из множества различных цветовых моделей, которые лучше всего соответствуют вашим потребностям.
Интерфейс поначалу немного неуклюжий, но как только вы его освоите, у вас не будет проблем с выбором красивых цветов.
Ambiance


Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, извлеченные из других цветовых сайтов в Интернете. Он работает так же, как традиционное веб-приложение, в котором вы можете сохранять цвета в своем профиле и создавать собственные схемы с нуля.
Все эти цветовые палитры происходят из Colorlovers, поэтому они уже сделаны и одобрены этим сообществом. Интерфейс Ambiance облегчает просмотр и делает больший акцент на взаимодействии цветов для дизайна пользовательского интерфейса.
0to255


Это не генератор полноцветных схем, но он может помочь вам настроить существующие цветовые схемы.
Веб-приложение 0to255 показывает все различные оттенки цвета, чтобы вы могли смешивать и сочетать на лету.
На главной странице вы найдете большую сетку цветных вариантов со всем под солнцем. Нажмите любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать различные цвета и заполнять состояния, чтобы найти цвета, которые наилучшим образом соответствуют вашим целям.
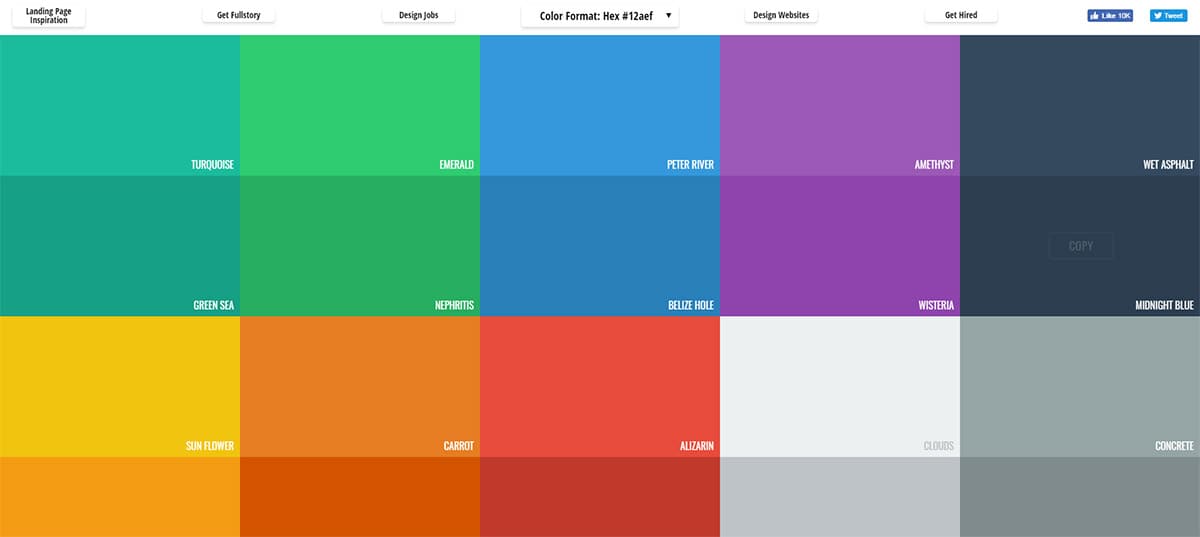
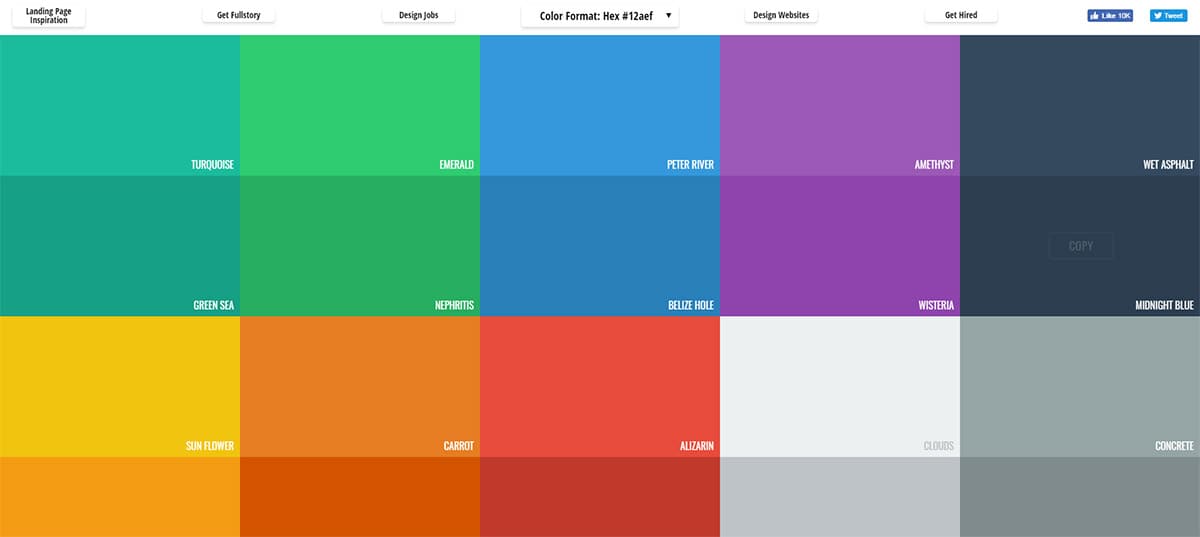
Flat UI Colours


В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите попробовать эту тенденцию, то Flat UI Colours — отличный сайт, который нужно сохранить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, которые вы можете выбрать. Все они имеют функцию щелчка для копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для плоской работы пользовательского интерфейса.
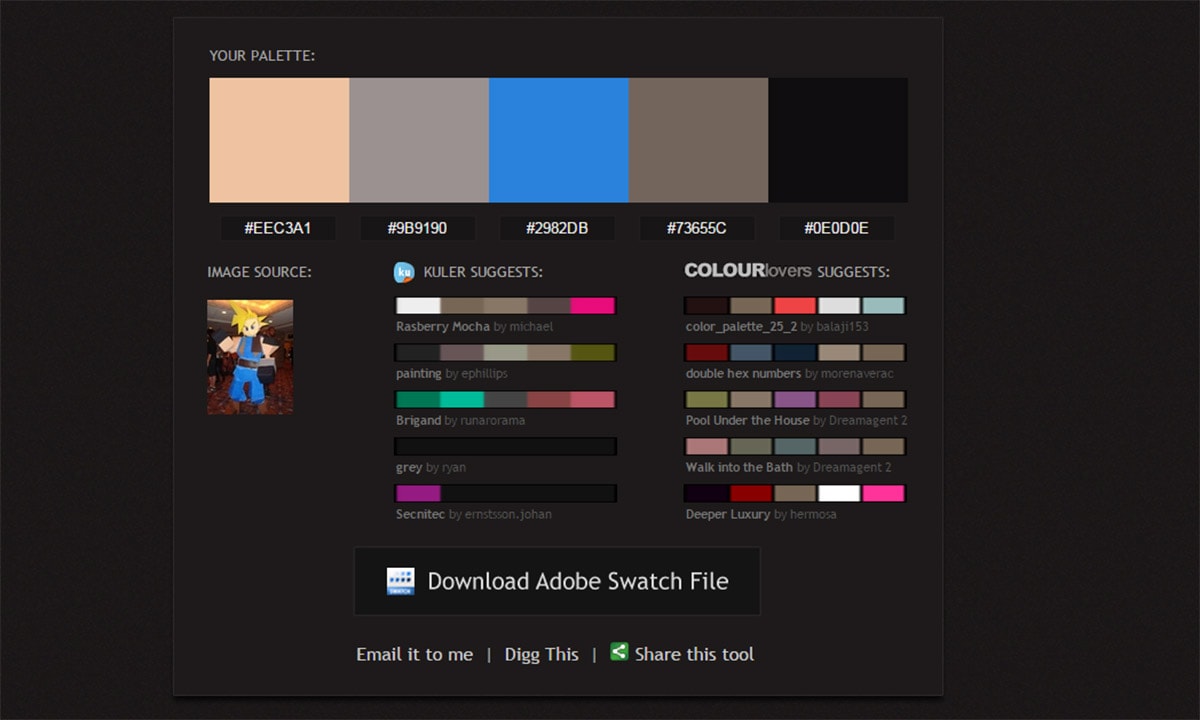
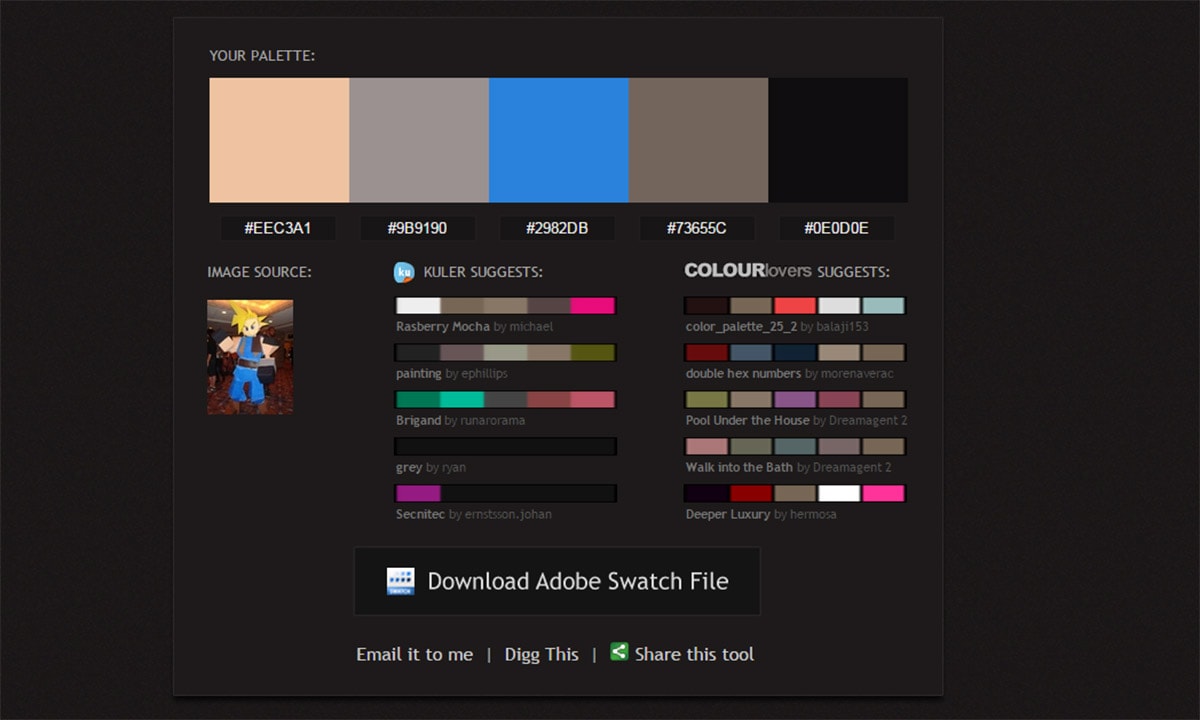
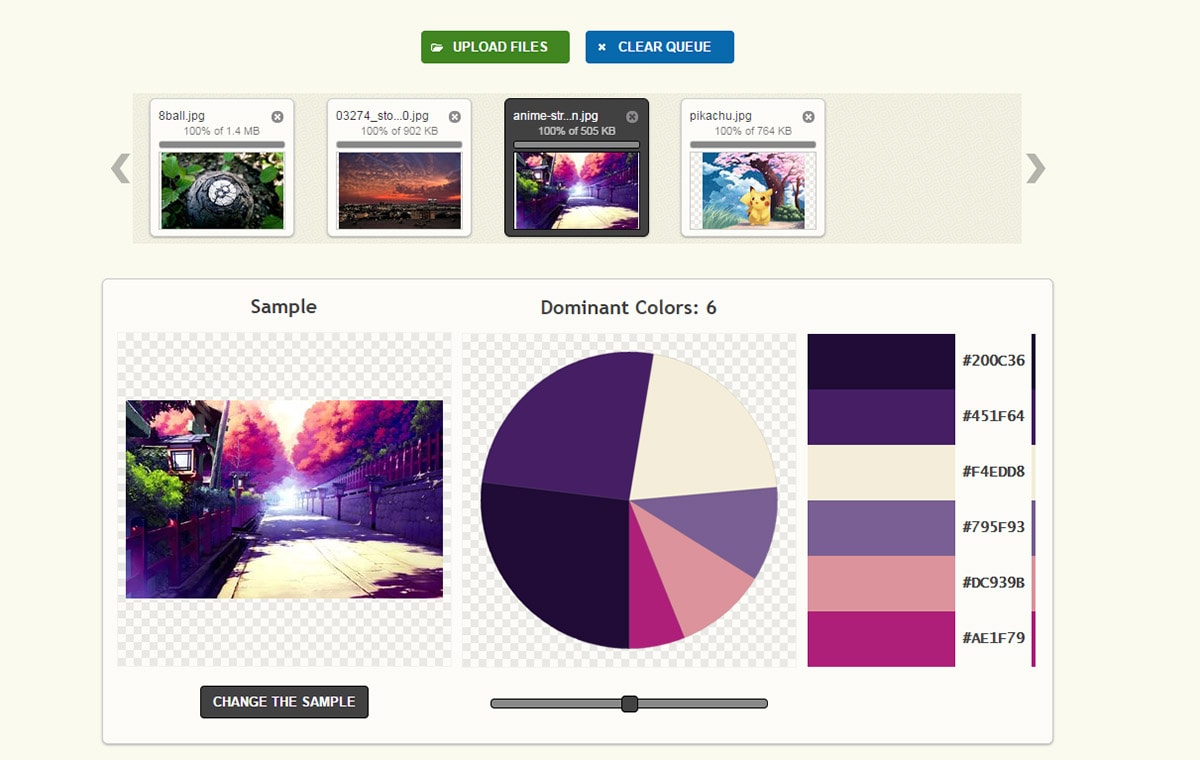
Pictaculous


Некоторые дизайнеры находят вдохновение в картинах, выкапывая цветовые схемы, которые работают в фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение делает снимок с вашего компьютера и выводит цветовую схему. Это приложение обрабатывает каждую фотографию на бэкэнде, чтобы найти самые громкие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения о прошлых цветовых палитрах, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Цветная поставка


Color Supply невероятно уникален, так как это многогранная палитра цветов.Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триада, квадрат и т. Д.).
Оттуда вы можете выбрать различные оттенки / миксы и посмотреть, какие цвета лучше всего соответствуют вашим целям. Но вам не нужно просто догадываться, поскольку вы можете на самом деле просмотреть цвета в иконках SVG, которые автоматически обновляются.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите получить вдохновение для выбора цвета.
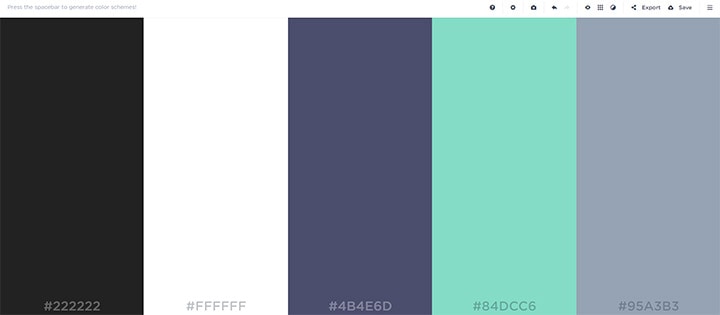
Кулеры


Бесплатное веб-приложение Coolors является одним из наиболее полных онлайн-инструментов для смешивания цветов.Для веб-приложения я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать один из нескольких цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши. Он также имеет бесплатное расширение Chrome и позволяет зарегистрировать бесплатную учетную запись для закладки ваших любимых цветовых схем.
И если вы просто ищете вдохновение, загляните на страничку исследования, полную замечательных цветовых идей.
Цвета Материала


Google недавно обновил свою страницу дизайна материалов с помощью нового инструмента для работы с цветом.
Это бесплатное веб-приложение любезно предоставлено Google и является одним из наиболее подробных приложений в этом списке. В нем больше внимания уделяется дизайну пользовательского интерфейса мобильного приложения, но он все же позволяет выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это разрешение санкционировано Google, поэтому стоит добавить в закладки.
генератор палитры


Интернет-приложение Palette Generator работает так же, как и сайт Pictaculous, о котором я упоминал ранее.За исключением этого веб-приложения, вы можете загружать несколько изображений, чтобы сравнить / сопоставить различия.
Это прекрасно работает, если вы хотите изучить существующие веб-сайты и выбрать важные цветовые варианты на скриншотах. Вы выбираете, сколько цветов вы хотите использовать, и генератор говорит вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии в поисках вдохновения.
Палитра цветов


Последнее, но не менее важное, это Color Picker, созданный Dixon & Moe.Этот бесплатный инструмент позволяет выбирать цвета и обновлять существующие цветовые схемы с полной информацией о HEX, HSL и RGB.
Вы просто выбираете цвета из селектора цветов и позволяете веб-приложению делать все остальное.
Это особенно удобно для веб-сайтов, поскольку все цветовые схемы можно экспортировать в виде необработанного кода CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вы застряли в борьбе за создание удобной цветовой схемы, поиграйте с некоторыми из этих приложений. Я уверен, что вы найдете несколько в этом списке, которые радикально изменят ваш процесс проектирования.
Как то, что вы читаете? Подпишитесь на наши главные истории.
,изменение цвета макета приложения для Android
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру

 , щелкните и перетащите границу, чтобы настроить размер рамки.
, щелкните и перетащите границу, чтобы настроить размер рамки. в строке заголовка фрейма «Инструменты дизайна», чтобы включить или отключить функцию автоматического скрытия. Когда автоматическое скрытие переключено на , вы можете переместить указатель мыши на вкладку Инструменты дизайна или от нее, чтобы отобразить или скрыть рамку Инструменты дизайна. Когда автоматическое скрытие переключено с на , рамка «Инструменты дизайна» остается открытой в правой части экрана «Дизайнер макетов».
в строке заголовка фрейма «Инструменты дизайна», чтобы включить или отключить функцию автоматического скрытия. Когда автоматическое скрытие переключено на , вы можете переместить указатель мыши на вкладку Инструменты дизайна или от нее, чтобы отобразить или скрыть рамку Инструменты дизайна. Когда автоматическое скрытие переключено с на , рамка «Инструменты дизайна» остается открытой в правой части экрана «Дизайнер макетов».