60 сайтов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить нелегкий труд дизайнеров всех мастей, AdMe.ru собрал в этом материале ссылки на самые полезные для них ресурсы. Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
- abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
- freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
- free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
- davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
- behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
- designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
- freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
- bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
- vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
- designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
- thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
- logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
- logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках.
- smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
- designfloat.com — сайт по типу сайта digg.com, только на тему дизайна.
- psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
- bluevertigo.com.ar — здесь собраны ссылки на, пожалуй, все крупные фотобанки интернета.
- sxc.hu — один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
- iconfinder.com — название сайта говорит само за себя. Если нужны иконки, вам сюда.
- dafont.com — более 11 000 шрифтов на любой вкус.
- colourlovers.com — один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
Подборки
- commandshift3.com — крутой сайт-голосовалка, где на своё усмотрение можно выбрать самые лучшие сайты. Также есть возможность проверить на прочность и собственный сайт, если такой имеется.
- thefwa.com — главным образом, здесь собраны флэш-сайты в очень высоком качестве. Вдохновляющая подборка.
- cssmania.com — другие, но не менее привлекательные подборки CSS-сайтов.
- cssremix.com — еще одна очень хорошая галерея из CSS-сайтов.
- bestwebgallery.com — очень полезная галерея для дизайнеров всех мастей.
Флэш
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов для людей, делающих работы на флэше. Огромное количество охваченной тематики, советы, вакансии, уроки, активные завсегдатаи — что ещё нужно любителю творить на флэше.
Типографика
- ilovetypography.com — название говорит само за себя. Обязательно зайдите и вам понравится.
- typographe.com — сайт про типографику по-французски. Что-то в нем есть. Что-то французское.
- slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
- paratype.ru — уютный сайт, посвященный шрифтам, порадует русских дизайнеров.
Видео и анимация
- fubiz.net — замечательный, ежедневно обновляющийся блог с великолепными статьями о всем новом и интересном в дизайне. Безусловно, в закладки.
- motionographer.com — международный ресурс для профессиональных аниматоров.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- fxguide.com — крупное сообщество о видео. Никогда ничего не пропускает.
- motionworks.com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
- animator.ru — русский аналоговый сайт про видео и анимацию. Ежедневные новости, хорошие работы, книги. В общем, сайт работает по типу все включено.
Персональные дизайнерские блоги
- elliotjaystocks.com — блог дизайнера Elliot Jay Stocks.
- veerle.duoh.com — один из самых красивых блогов в сети. Очень подробные статьи, профессиональные консультации. Рекомендуем всем дизайнерам.
- snook.ca — блог графического дизайнера, разработчика, писателя, лектора Джонатана Снука (Jonathan Snook). Полезные советы, хитрости графического и веб дизайна и многое другое.
- stuffandnonsense.co.uk — пожалуй, один самых-самых лучших блогов о веб-дизайне в мире.
www.adme.ru
Дизайн, все о дизайне, новости дизайна, только мировые дизайнеры и архитекторы
«Designogolik.ru» – это блог о дизайне, где ежедневно публикуются только самые интересные и качественные проекты со всего мира в самых различных областях дизайна. У нас вы найдете новости архитектуры, дизайна интерьеров, промышленного и графического дизайна. Мы верим, что дизайн способен преобразить вещи и среду вокруг нас, сделать мир лучше..
Подпишитесь на рассылку
через e-mail:

Дизайнер из Эйндховена ВуДжэй Лии предложил использовать старые газеты в качестве мебели. Для этого дизайнер предлагает с помощью специального оборудования прессовать ненужные газеты и другую макулатуру в типовые мебельные блоки, которые можно будет комбинировать между собой как конструктор…
Дизайн мебели | 08.11.2016
17937 просмотров

Японская дизайн-студия «Nendo» выпустила в свет обновленную версию стула с названием «SU stool» для американского бренда «Emeco». Дизайн стула отличается приятным пробковым сидением, которое, как и предшествующий вариант, имеет оригинальные контуры по форме «пятой точки»…
Дизайн мебели | 01.11.2016
18386 просмотров

Японский иллюстратор Угу Есикава (Hugo Yoshikawa) нарисовал красочный алфавит каждая буква которого состоит из рисунков главных достопримечательностей того или иного европейского города. Причем каждая буква символизирует и отражает именно свой город…
Art & Foto | 30.10.2016
19298 просмотров

Компания «Apple» представила обновленный дизайн «MacBook Pro» впервые с 2012 года. Главная особенность дизайна этой новинки стал дополнительный мульти-тач дисплей в верхней части клавиатуры, который получил название «Touch Bar»…
Вещи | 28.10.2016
19010 просмотров

Пекинская архитектурная студия «MAD» представила две новые концепции дизайна для музея фильмов Джорджа Лукаса. Одна из этих концепций предназначена для здания музея на Острове Сокровищ в заливе Сан-Франциско, а другая в парке Лос-Анджелеса…
Архитектура | 27.10.2016
19470 просмотров

Мальчику по имени Доменик шесть лет и он очень любит рисовать. Свои самые лучшие рисунки он вместе со своим отцом публикует в Instagram. Но на этом история не заканчивается…
Art & Foto | 27.10.2016
18848 просмотров

В США выпустили на дорогу в мире грузовик с автопилотом, который успешно транспортировал коммерческий груз на протяжении почти двухсот километров. Это расстояние из Форт-Коллинз в штате Колорадо до Колорадо-Спрингс грузовик преодолел полностью в автономном режиме без участия человека…
Транспорт | 27.10.2016
17506 просмотров

В Китайском городе Чанша архитекторы студии «NEXT Architects» создали удивительный красный волнистый пешеходный мост через реку под названием «Dragon King Harbour». Это мост примечателен не только своей очень необычной конструкции, но и и тем, что предоставляет людям пройти через него разными маршрутами…
Архитектура | 26.10.2016
18196 просмотров

Испанский дизайнер Патрисия Уркиола (Patricia Urquiola) разработала дизайн для небольшого отеля на берегу озера «Como» в Италии. В этом проекте ею было придумано буквально все…
Дизайн интерьеров | 26.10.2016
18304 просмотров

Вокруг нас всегда масса возможностей, масса вещей которые можно преобразить, улучшить, сделать ярче и интереснее. Для уличных художников это, в первую очередь, те унылые городские пейзажи которые окружают нас практически повсеместно…
Art & Foto | 25.10.2016
19207 просмотров
Дизайн-блог «Дизайноголик» CopyRight 2012-2016.При использовании материалов, активная ссылка на сайт designogolik.ru обязательна.
e-mail: [email protected] ▲ Наверх
designogolik.ru
Советы по графическому дизайну для не-дизайнеров
Мы знаем, графический дизайн с нуля — работа сложная. Сочетаются ли цвета? Подходят ли шрифты? Правильно ли составлена композиция? Вы — новичок? Давайте признаем тот факт, что не все ходили в школу искусств, но это ни в коем случае не значит, что вы не сможете быть дизайнером! Эта статья представляет собой подборку простых советов по графическому дизайну, которые вы легко освоите и сразу же повысите свои навыки дизайна.
Считайте это ликбезом по предмету, своего рода экспресс-курсом, после освоения которого вы сразу же сможете применять полученные знания на практике. Если вы создаете иллюстрации для соцсетей, блогов или рекламы, то знайте: вам не нужна степень по графическому дизайну, нужны лишь правильные инструменты и знание основ. У нас хорошие новости — в нашей статье есть и то, и другое. Итак, 10 советов по графическому дизайну для не-дизайнеров:
Совет № 1: Всегда помните, для кого вы создаете графический дизайн

Как и любой другой проект, ваши графические работы нацелены на конкретную аудиторию. Всегда помните о ней. Полезно держать в уме представление о конкретном человеке — что-то вроде концепции «идеального читателя» при написании текстов. Это позволит вам разрабатывать дизайн целенаправленно, в точном соответствии с нужной вам аудиторией.
Ведь если вы проводили базовые изыскания, то знаете демографические параметры своей аудитории. В дизайне контекст имеет большое значение. Вы же не хотите создать нечто вычурное и гламурное для подростковой аудитории или что-то сверх актуальное и модное, чего не поймут люди постарше.
Помня о целевой аудитории, вы разрабатываете дизайн, который зацепит людей за живое и будет им понятен. Так вы сможете сразу сориентироваться, выбрать более согласованный общий стиль и даже подобрать правильную цветовую гамму, о которой мы и поговорим в следующем пункте.
Совет № 2: Экспресс-курс по теории цвета

Выбирая цвет среди множества оттенков, тонов и бесконечного разнообразия их сочетаний не сложно растеряться. Однако существуют действительно простые инструменты, которые помогут вам с выбором цветовой гаммы. Например, если вы не можете определиться с цветовой палитрой, на помощь вам придет Coolors — продолжайте нажимать на пробел, пока не подберете нужное сочетание цветов.
Ну а если чувствуете себя чуть более уверенно, попробуйте Pictaculous, который позволяет загружать изображение и подбирать к нему подходящие цвета, или и вправду простой и удобный инструмент Cohesive Colors. Так что, как видите, не нужно быть выпускником школы искусств, чтобы изучить основы теории цвета!
Совет № 3: Crello как обучающий инструмент графического дизайна

Если в дизайне вы совсем еще новичок, попробуйте Crello. Этот упрощенный графический редактор предназначен не только для создания дизайна с нуля, но и может послужить источником идей — ведь в нем вы найдете готовые шаблоны от профессиональных дизайнеров.
Воспользуйтесь бесплатными шаблонами — они помогут вам прочувствовать, как работает композиция, какие шрифты сочетаются лучше всего, и какие типы визуальных материалов стоит использовать в своих работах. Создать дизайн в Crello действительно просто — работа будет готова всего за несколько кликов.
Совет № 4: Собирайте фотографии

Для создания дизайна вам понадобятся красивые дополняющие фотографии или иллюстрации. Наши тематические коллекции послужат вам отличным источником вдохновения и идей. Если вы частый гость на Depositphotos, то знаете, что понравившиеся изображения можно собирать в папку «Избранное», чтобы в будущем использовать их в своих работах.
В Crello тоже есть коллекция бесплатных фотографий в закладке «Фотографии» — «Бесплатные фотографии». Каким бы методом вы ни воспользовались, лучше сохранить изображения, которые пришлись вам по вкусу, чтобы в дальнейшем, во время работы над дизайном, вам было из чего выбирать.
Совет № 5: Порядок, выравнивание, пропорции

Безусловно, дизайн должен смотреться аккуратно, и в этом вам поможет специальная функция Crello, которая позволяет легко размещать и выравнивать объекты. Когда вы вручную выравниваете текст или объекты, на экране автоматически появляется макетная сетка. Чтобы дизайн выглядел презентабельно, все его элементы должны быть размещены аккуратно и упорядоченно.
Можно использовать дополнительные элементы дизайна, которые будут сочетаться с текстом. Однако соблюдайте пропорции — следите, чтобы толщина элементов соответствовала жирности шрифтов. Не перегружайте дизайн обилием элементов, постарайтесь сделать его чистым и опрятным.
При создании дизайна необходимо соблюдать визуальную иерархию. Самый большой элемент или самый крупный шрифт будет виден или прочтен первым. Для подзаголовков нужно брать чуть меньший шрифт, и еще меньший — для основного текста. Не бойтесь масштаба. Некоторые шрифты отлично смотрятся в большом размере — они помогут привлечь внимание к самым важным частям текста на дизайне.
Совет № 6: Ограничьтесь 2-3 шрифтами

Одна из самых распространенных ошибок новичков состоит в использовании слишком большого количества разных шрифтов сразу. К счастью, вас всегда выручит золотое правило, которое гласит, что в одной работе можно использовать не более 2-3 разных шрифтов. Так что же тут может пойти не так, правда? Но иногда даже выбрать два шрифта — сложная задача! Советуем прочитать небольшую статью о сочетаемости шрифтов, которая вам пригодится.
Знаете, почему стоит ограничить себя в количестве разных шрифтов? — Они будут тяжело восприниматься на глаз. В идеале, и для заголовков, и для подзаголовков, и для основного текста лучше использовать шрифты из одного семейства. Не перескакивайте со шрифта на шрифт, поскольку это может выглядеть непрофессионально.
Совет № 7: Не забывайте о визуальной иерархии

Несмотря на то, что эта тема весьма обширна, ее легко понять, если представить общую композицию в виде иерархии. Самый визуально доминирующий компонент (объект на изображении, элемент текста или дизайна) должен быть самой важной частью вашего послания. Именно к нему будет в первую очередь обращен взгляд зрителя.
Чтобы проверить, все ли вы делаете правильно, спросите мнение другого человека! Хватайте ближайшего к вам коллегу и спросите, на что они смотрят в первую, во вторую и в последнюю очередь — в зависимости от того, сколько у вас в дизайне текста и различных элементов. На этом этапе очень важно поэкспериментировать с размером, шрифтами и наложением цвета.
Совет № 8: Осваиваем наложение цвета

Самый простой способ выделить шрифт — воспользоваться наложением цвета. Можно наложить цветной слой на часть изображения, а можно и на всю картинку целиком. Избегайте слишком ярких цветов и постарайтесь подобрать прозрачность цветного слоя, чтобы он смотрелся более органично.
Если вы в тупике и не совсем уверены, какие цвета взять для наложения цвета на изображение, воспользуйтесь инструментами по подбору цветовой гаммы, о которых мы говорили чуть выше. Наложение цвета сделает текст более читабельным и, кроме того, композиция станет визуально интереснее.
Совет № 9: Используйте пустое пространство

Многие не-дизайнеры очень неохотно оставляют чистое пространство на дизайне или иллюстрации. «Подождите, как же так, разве не нужно чем-то заполнить это пустое пятно», — рассуждают они. Не бойтесь намеренно оставлять пустое пространство на изображении. Вы же знаете, и мы знаем, что иногда меньше — значит больше.
Принимая взвешенное решение оставить пустое место, вы как бы говорите зрителям, что хотите обратить их внимание на другие более важные аспекты вашего дизайна.
Ну а если начнете заполнять это пустое пространство, то все закончится тем, что у вас выйдет крайне перенасыщенное, можно сказать, беспорядочное и трудно воспринимаемое изображение. Ну а беспорядок в дизайне никому не нужен.
Совет № 10: Чем проще, тем лучше

Познакомившись со всеми доступными вам инструментами, их эффектами, фильтрами и крутыми функциями, вы, возможно, захотите сразу же все их использовать. Сделайте над собой усилие, воздержитесь от этого соблазна. Если начнете добавлять слишком много ненужных элементов, ваши работы потеряют баланс. Вы же помните, каждый элемент, который вы добавляете в композицию, должен иметь свое осмысленное назначение.
Да-да, абсолютно все, что вы вносите в дизайн, имеет значение — независимо от формата, для которого он создается. Поэтому лучше сохранять простоту и позволить взгляду зрителя оценить все мелкие детали и общую картину, которую они формируют. Это не означает, что вы не можете использовать разнообразные элементы, однако пользуйтесь ими умеренно — дайте зрителю визуальную передышку, а не перегружайте его излишними деталями.
И в заключение: последовательность — ключ ко всему
Ну и наконец, главное в использовании этих советов то, что вам нужно понимать и уметь обосновывать свой выбор шрифтов, элементов дизайна, изображений и других деталей. Именно тогда ваша работа будет иметь цель и смысл. Если вы будете помнить и учитывать это в работе, то сможете поддерживать согласованность и последовательность при создании нескольких дизайнов, например, для серии публикаций в блоге, соцсетях или рекламных объявлений.
Вы наверняка скажете, что наши советы по графическому дизайну освоить не сложно. Да, как только вы поймете важность отдельных частей дизайна, их функции и значение, то еще ближе подойдете к эстетически красивой композиции, причем создадите ее вы сами — не-дизайнер с, казалось бы, отсутствием каких-либо навыков. Удачи!
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
20 актуальных графических приёмов — Дизайн на vc.ru
Перевод материала дизайнера Филипа Тринера.
2017 год был богат на новые идеи в дизайне. Идеи и тенденции из этой сферы ежедневно публикуются в Mindsparkle Mag. Проанализировав работы прошлого года, мы составили список графических приёмов, которые, по нашему мнению, наиболее вероятно станут трендами в 2018 году.
3D-натюрморты
В течение 2016-2017 годов количество дизайн-проектов с использованием технологий 3D постоянно увеличивается. Следя за творчеством таких ведущих 3D-художников, как ManvsMachine и Питер Тарка (Peter Tarka), можно предположить, что в 2018 году 3D-натюрморты станут ещё более популярными. Особенно это касается сотрудничества с брендами, а также логотипов и продакт-плейсмента.
Больше дизайна в дополненной реальности
Быстрое развитие технологий дополненной реальности (AR, augmented reality), будет заметно не только в видеоиндустрии, индустрии игр и мобильных приложений. Мы уверены, что AR вполне может увлечь и дизайнеров. Прежде всего, с помощью мобильных устройств. Источником вдохновения могут стать работы дизайн-студии DIA Studio, которая использует технологии интерактивной 3D-типографики на обычных предметах.
Больше 3D-типографики
В 2018 году 3D-типографика станет ещё более популярной. Самое главное для дизайнера — быть впечатляющим и креативным. Поскольку технологии 3D — эффективное средство общения с аудиторией и действенный метод привлечения внимания к продукту, у корпораций (например, у Nike) возникла потребность использовать их. Кроме того, мы, конечно, увидим и больше анимации в 3D.
Оцифровывание ручной работы
Современные инструменты (планшеты, стилусы и тому подобное) и новые мобильные приложения облегчают процесс создания рисунков от руки, перенося его в цифровое пространство. Эпоха «старых добрых кистей в фотошопе» закончилась.
В моду вошла «оцифрованная» краска, которая намного более универсальна, может работать в нескольких измерениях, и к тому же, с её помощью можно создать более современное и эстетически привлекательное изображение. Всё больше компаний, таких как Adobe и Nike, используют эту технологию для интеграции своих брендов и продуктов.
Яркие и насыщенные цвета и градиенты
Градиент снова в моде, и, скорее всего, эта тенденция сохранится, однако претерпит некоторые видоизменения. Особенно благодаря использованию ярких и насыщенных цветов вместе с разнообразными текстурами. Градиенты нового поколения будут создаваться с эффектом двутонового изображения (Duotone).
Больше 3D-анимаций, объединённых с 2D-изображениями
Как и в случае с упомянутым выше трендом в AR, больше дизайнеров будут объединять 3D-изображения (в особенности анимации) с плоским 2D-дизайном. Примером может служить серия изображений, созданная талантливым дизайнером Baugasm.
Гибкий 3D
В 2016 и 2017 году 3D-дизайн сделал огромный шаг вперёд. В будущем граница между реальностью и фантазией станет ещё более размытой и менее заметной.
Можно предположить, что в 2018 году увеличится количество используемых в дизайне органических форм и движений: 3D-работы и анимации станут ещё более привлекательными. Например, дизайнеры начнут использовать жидкие формы и движения, которые нам давно знакомы из реальной жизни.
Больше креативных фотографий
Современные фотосессии и маркетинговые кампании станут ещё более смелыми и вызывающими благодаря креативно оформленным съёмочным площадкам. И неважно, будут ли площадки оформлены по старинке или с использованием 3D-технологий, — фотографии точно запомнятся вам надолго.
Анимированные ретро-иллюстрации
Современные иллюстрации, оформленные в стиле ретро, станут настоящим хитом в 2018 году. Более того, увеличится количество хорошо продуманных анимаций (например, добавление глубины или едва заметных движений плоским изображениям). Цель подобных анимаций — сделать повествование завораживающим.
Съёмка с использованием цветных (гелевых) фильтров
Цветные фильтры — ещё один тренд среди фотографов, который будет набирать популярность. Этот метод позволяет бесконечно экспериментировать, создавая варианты интересного цветного освещения. Используя два или более оттенков, можно создать интересные эффекты, которые невозможно повторить в Photoshop.
Адаптивные логотипы
В современном мире, где мобильные устройства играют важную роль, адаптивные логотипы становятся всё более востребованными. Создать один логотип и просто уменьшить размер изображения уже недостаточно.
У одного логотипа есть несколько версий для мобильных устройств, планшетов, компьютеров и других видов техники. Пару лет назад адаптивные веб-дизайны стали необходимостью, сейчас то же самое происходит и с логотипами.
Упрощённые полу-3D-логотипы
Как видно на следующих изображениях, новые логотипы будут комбинацией упрощённых форм с использованием 2D- и 3D-технологий. Плавные цветовые переходы добавят изображению хорошо сбалансированную глубину. Будут использоваться яркие и насыщенные цвета, которые сделают бренд более заметным.
Претенциозные шрифты, созданные на заказ
Эксцентричные шрифты, изготавливающиеся по индивидуальному заказу, стали хитом, особенно среди дизайнеров. Разбитая на куски, искажённая или поломанная структура шрифта, конечно же, выделяется. В этом и заключается её цель.
Некоторые из этих гарнитур интерактивные, они реагируют на курсор мышки. Ясно одно: гарнитура, созданная по заказу, никогда не будет слишком оригинальной, и, безусловно, в 2018 году экспериментов в этой области станет больше.
Больше интерактивных 3D-элементов в веб-дизайне
Интерактивные 3D-элементы — один из основных трендов в веб-дизайне в 2018 году. Они играют с глубиной, движением, текстурой и перспективой. Благодаря 3D-элементам и моделям каждый сайт по-своему уникален, он становится эстетичнее и удобнее для пользователей.
Например, ателье Atacac разработало интерактивный футуристический выставочный зал, в котором пользователи могут в виртуальной реальности познакомиться с новой коллекцией. Ещё один интересный пример — анимация 3D-скульптуры, созданная креативной студией The Artery.
Интерактивный курсор
Интерактивный курсор — это ещё один способ разнообразить взаимодействие пользователей с сайтом. Пользователь управляет курсором с помощью определённых действий, которые индивидуальны для конкретного сайта.
Например, сайт дизайнера Ben Mingo: вблизи меню курсор ведёт себя как магнит. Курсор также может по-разному реагировать на некоторые действия, что отлично иллюстрирует дизайн сайта Walking Men. Интересно, что ещё придумают дизайнеры.
Креативная загрузка сайта
Прошли времена скучных полос загрузки. Почему бы не использовать время, пока сайт загружается? Ниже представляем вам два замечательных примера — Contemple и Awwwards.
Сторителлинг в Instagram
Это не тренд в дизайне, но тренд, набравший популярность среди дизайнеров. 2017 год был годом большого количества нововведений в Instagram. Функция добавления «историй» с самого начала стала популярной среди дизайнеров и брендов, которые пользуются ей каждый день.
Например, Алес Несетрил (Ales Nesetril), автор книги «Идеальная сеть: креативное руководство по инстаграму», умело использует «истории» для взаимодействия с аудиторией. «Истории» играют важную роль в создании правильного имиджа бренда и помогают собрать преданных подписчиков.
В 2018 году креативное использование tutorial, прямых эфиров, Work-in-progress и других тенденций однозначно будет набирать популярность. Мы также считаем, что дизайнеры чаще будут обмениваться аудиторией: наша редакция Mindsparkle magazine готова приглашать больше дизайнеров на денёк воспользоваться аккаунтом журнала и пообщаться с аудиторией.
Стилизация 3D-работ под искусство ручной работы
Цифровое искусство, как нам кажется, всё чаще переплетается с искусством ручной работы. Дизайнеры намеренно стремятся сделать цифровые изображения внешне похожими на предметы ручной работы. Так изображения становятся осязательными и необычными. Например, скульптуры Максима Шкрета, представленные ниже, выглядят так, будто кто-то вручную сделал их из бумаги.
Изометрический дизайн и фотография
Изометрическая проекция — это метод визуального представления трёхмерного объекта в двух измерениях. Прежде этот метод использовался преимущественно в черчении. Теперь о нём узнали и дизайнеры. В фотографии, иллюстрации, 3D-дизайне или иконографии — изометрический дизайн, безусловно, сейчас в моде, и в 2018 году он станет ещё более креативным.
Эффект глубины в плоском дизайне
Эффект, придающий глубину плоскому дизайну, достигается с помощью реалистичных теней. Благодаря им создаётся впечатление трёхмерного пространства. Эффект можно усилить, если разделить объекты на отдельные слои и если резкость и размытие одного объекта влияет на резкость и размытие другого.
#дизайн
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
Лучшие блоги о дизайне для чтения в 2017-2018 году
 В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Мы подобрали наиболее полезные сайты, каналы, блоги и сообщества, которые помогут дизайнеру получить бесценный опыт и стать лучше в профессиональном плане.
Блоги о дизайне
 Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Infogra.ru – сайт для практикующих и начинающих дизайнеров. На сайте можно найти уроки по дизайну, рецензии на книги, а также множество качественного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров.
Awdee.ru – блог для графических дизайнеров. Много статей о логотипах, шрифтах, обзоры книг и сервисов для дизайнеров.
Say-hi.me – это современное интернет-издание о творчестве для креативных людей. Материалы сайта содержат информацию обо всех видах искусств: лекции, мастер-классы, советы по продуктивности и организации творческого процесса.
Logowiks.com – на сайте собрано все необходимое для создания логотипа: советы и инструкции, сервисы, видео, бесплатные шрифты. Наш блог:)
Beloweb.ru – блог о веб-дизайне. Кроме уроков и статей вы также можете скачать множество бесплатных шаблонов для WordPress, найти множество разнообразных фишек, которые созданы с помощью CSS и JQuery.
Designpub.ru — разговоры про дизайн и всё, что с ним связано.
Designonstop.com – один из самых старых сайтов о дизайне. Много статей о веб-дизайне, искусстве, ведении блогов и фрилансе. Также на сайте есть интересные интервью с людьми, которые уже достигли определенных высот.
Artgorbunov.ru/bb/soviet/ – сайт дизайн-бюро Артёма Горбунова. Рубрика «Советы» — источник практических знаний. Любой желающий может задать свой вопрос и получить ответ от экспертов.
Dejurka.ru – информационный портал о создании сайтов. Здесь вы найдёте десятки полезных статей и подборок для дизайнеров и программистов.
Prodesign.in.ua – украинский сайт, посвященный таким темам как веб-интерфейсы, шрифты, фирменный стиль. Есть много интересных подкастов и интервью, обзоров книг и инструментов.
Onjee.ru – несет в себе одну единственную цель: помочь начинающим веб-дизайнерам разобраться в тонкостях этой интересной профессии. Здесь вы не найдете скучных SEO-текстов и заветной кнопки БАБЛО. Но зато сможете узнать полезную и актуальную информацию из мира веб-дизайна. Прототипирование, отрисовка, и просто бесплатные PSD — основной контент этого блога.
Blog.pioneers.com.ua – блог дизайн-студии «Пионер». Советы по созданию сайтов, логотипов, фирменных стилей.
Mannodesign.com – блог Насти Манно, посвященный веб-дизайну. На сайте собраны интересные находки в области современного веб-дизайна: ассимиляция из различных зарубежных источников, посвященных веб-дизайну, переводы статей из зарубежных блогов, уроки фотошоп по веб-дизайну, подборки красивых кириллических шрифтов и многое другое.
Templatemonsterblog.ru/category/design – блог компании TemplateMonster, посвященный дизайну и CMS. Здесь можно найти интересные подборки, а также мнение о тех или иных событиях в мире дизайна.
Blog.shaihalov.ru – блог о UX, интерфейсах и продуктовом дизайне. На сайте собраны интересные кейсы и познавательные дайджесты.
Tilda Education – это библиотека знаний по веб-дизайну и онлайн-журналистике. Учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в материалы, написанные простым языком. Весь контент оригинальный и пополняется.
Блог Invision – пишут про то, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов. Собственно, на этом принципе строится весь их продукт.
LOPART – это проект, нацеленный на регулярное обучение и информирование заинтересованной аудитории.
Vc.ru – Несмотря на то, что vc.ru пишет, в основном, о стартапах, растущих бизнесах и т.д.,
часто попадаются интересные статьи о логотипах, редизайне, веб-дизайне, различные кейсы.
Spark.ru – платформа для общения малого бизнеса. Здесь собираются российские технологические проекты для того, чтобы рассказать о себе, ответить на вопросы и т.д. На сайте представлено много компаний, которые пишут о дизайне.
Deadsign – статьи для начинающих и тех, кто не знает английского. Ребята переводят лучшие материалы из англоязычных блогов.
Журнал «Шрифт» — всему голова, поэтому читаю частенько. Больше всего люблю обзоры книг и интервью с мастерами своего дела.
Англоязычные сайты о дизайне
 behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
dribbble.com — сайт, на котором сможет найти вдохновение и новые идеи каждый дизайнер
awwwards.com — подборка лучших в мире сайтов.
abduzeedo.com — отличный сайт про логотипы и дизайн вообще.
vandelaydesign.com — собрание очень хороших статей из медиаресурсов для веб-дизайнеров.
youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне.
designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события со всего мира.
creativebloq.com — отличный блог для дизайнеров со свежими новостями, интервью со всего мира.
smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
speckyboy.com — заходите сюда чтоб почитать о тенденциях веб-дизайна, различных классных инструментах и веб-дизайне.
www.webdesignerdepot.com — имеет 1,5 млн. просмотров каждый месяц, и это идеальная витрина для подкованных веб дизайнеров. Тут вы найдете статьи о различных горячих темах, таких как JQuery, HTML 5, CSS3, адаптивном дизайне, типографике, юзабилити и многом другом!
designyoutrust.com — является блогом, в котором собрана большая коллекция вдохновляющих материалов по дизайну, иллюстрации, веб дизайну, фотографиям, рекламе, видео и много другое. Здесь вы можете зависнуть надолго, не пропустите этот сайт. Также на блоге есть бесплатные материалы.
designmodo.com — отличный блог на котором вы сможете изучить много информации о : веб и графическому дизайну, программировании, WordPress, фотографии, бизнесу, социальных сетях и конечно же вдохновиться.
webdesignledger.com — Много различных приглашенных авторов — много свежих взглядов и мнений! Тут вы сможете прочитать около 15 качественных статей о веб дизайне, получить необходимые знания, советы и учебники.
sixrevisions.com — на этом сайте вы сможете получить информацию о программировании, поучаствовать в конкурсах, скачать бесплатные материалы, также найти статьи о новых тенденциях . SixRevisions получает более 1,5 миллиона уникальных посетителей каждый месяц!
hongkiat.com/blog/ — сайт очень популярен и он получает 6,5 миллиона просмотров страниц в месяц. Сумасшедшие цифры, но с другой стороны они опубликовали 66 статей только в прошлом месяце. В блоге вы сможете вдохновится и получить новые идеи.
ilovetypography.com — название говорит само за себя.
slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
YouTube-каналы о дизайне (RU)
 Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики – полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики – полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Marie Smith / Марина Кузнецова
Здесь вы найдете видео о веб-дизайне, о жизни и творчестве самой Марины. Видео будут интересны для дизайнеров и фрилансеров.
WebDesign Master
Видеоуроки по веб-дизайну и созданию сайтов. Очень интересно и познавательно.
Design_TV
Канал о графическом дизайне и векторной графике. Видео уроки и tutorial по программам СorelDraw, Adobe Illustrator и Photoshop. Уроки по иллюстрации, созданию персонажей, иконок и логотипов. Обучение HTML, CSS и JavaScript.
Данил Фимушкин
На канале собраны уроки по веб-дизайну, Photoshop, WordPress, Muse, Edge, немного лайфстайла, интервью с дизайнерами и бизнесменами.
Григорий Вяткин
Григорий создает видео о кухне цифровой иллюстрации, простые уроки по рисованию в фотошоп, эстетическую аналитику на работы подписчиков и всего, что связанно с креативом.
DesignProsmotr
Графический дизайн. Лекции, мастер-классы и интенсивы.
Loftblog
На LoftBlog собрано множество полезных видеоуроков о дизайне, технологиях, создании сайтов и т.д. Канал будет полезен как для программистов, так и для дизайнеров.
Школа веб-дизайна Максима Солдаткина
Канал содержит в себе курс видеоуроков для новичков о том, как быстро освоить профессию веб-дизайнера.
WebDesign Guru
Данный видеоблог дает много полезной информации о дизайне, создании продающих страниц и интернет-магазинов. Также на канале есть уроки Photoshop, целевой аудиторией, в основном, являются начинающие дизайнеры.
Группы Вконтакте о дизайне
 Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Логотипы
LOGOBLOG
Intelligent design
LOGO BAKER
ЛОГОТИПЫ
Заброшенные, но интересные паблики
Логотипы. Дизайн. логотипостроение
Книга «Как создать профессиональный логотип»
RUSSIAN LOGO AWARDS
Логотип | Фирменный стиль | Айдентика | Дизайн
Behance & Dribbble
Bēhance
Behance portfolio
Behancer
Bēhance Russia
Behance Russia
Dribbble. Дизайн
Dribbble Russia
Видео, лекции, мастер-классы, интервью
Видеотека
Design Prosmotr
Design-StandUp OnLive
Артемий Лебедев | Видеоархив
BRANDING AND DESIGN VIDEO!!!
SpeedArt | Carrot Video
Паблики
Awdee. Графический дизайн
Академия дизайна
I Am Designer
Сей-Хай | Творчество
Графический дизайн
Design (ex-ALL ABOUT)
Losko Magazine
Epic Design | Дизайн
[кАк)проект / Журнал КАК
Студия «Логологика»
Design Direction
Made it. Лучший дизайн
Graphic design
Мастерская веб-дизайна
DizAir: школа графического дизайна
Сочно о дизайне
Academic Design
Графический дизайн
Дежурка — Дизайн журнал №1
Дизайн-Лог
Design Forum
Паблики / Новые
DEADSIGN
Design Post
LOPART — блог о веб-дизайне
Книги
Книги для дизайнеров
Intelligent books
Atheneum
issuu
Типографика, леттеринг, каллиграфия
I love typography
Los Letters Typography
Letters art | мода на буквы
Советский Леттеринг
Постеры, журналы, плакаты
Magazine Design
Posterino – искусство плаката
Motivate Me
CROCUS posters
Шрифты
Бесплатные шрифты
Лучшие кириллические шрифты
Кириллизация рукописных шрифтов
Новые шрифты
Fonts / Шрифты
Font Face
BaseFonts. Отборные кириллические шрифты
Типография
Халява
MOCK-UPS
PSD’ец
web tools
Best Bucket | Design
Flat Design’PSD
Flat Design
Дон Дизайн
Freebies
PSD МАКЕТЫ
Софт, уроки
Photoshop + Творчество — Фотошоп
Adobe Illustrator (векторная графика)
Photoshop + Фотография
Adobe Photoshop от А до Я
Уроки по Фотошопу / Photoshop Lessons
Adobe Illustrator
А какие еще блоги и сайты о дизайне вы знаете? Добавьте в комментариях!
www.logowiks.com
20 ресурсов, которые должен знать каждый графический дизайнер
Профессия графического дизайнера подразумевает уникальный коктейль из творчества, мастерства, терпения, коммуникабельности и доли деловой хватки, причём все эти качества нуждаются в постоянной тренировке и совершенствовании.
Пролистываете ли вы блоги в поисках вдохновения, смотрите обучающие видео, читаете о тенденциях в дизайне – дизайнерские ресурсы имеют жизненно важное значение для успеха.
Независимо от вашего опыта – собираетесь ли вы поступать в ВУЗ или ведёте свой бизнес уже много лет, некоторые сайты всегда будут одинаково полезны для вас всегда. Ниже вы можете видеть 20 из них.
Ваша жизнь скоро станет гораздо легче.

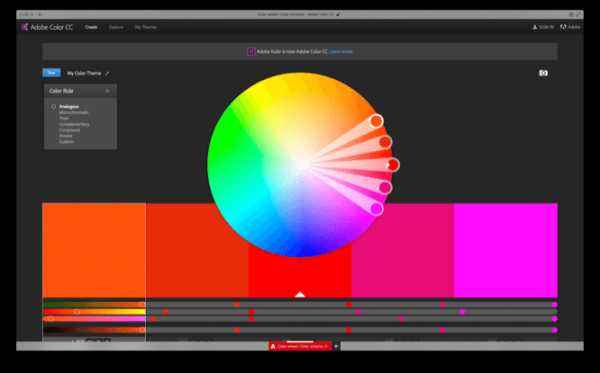
Kuler – основной инструмент для всего, что связано с подборкой цветов. Пытаетесь ли вы определить цвета, подходящие уже выбранным, или создаёте палитру с нуля, Adobe Kuler будет для вас сродни манны небесной. Просто перемещая точки по цветовому колесу, вы сможете подобрать необходимые цвета. Более того, вам доступны несколько систем выбора (последовательная, монохромная, оттенки, треугольник и прочее). После этого Kuler предоставит вам коды выбранных цветов в RGB и HEX, так что вы сможете быстро вернуться к созданию своего шедевра.

В Skillshare такие мастера, как Джессика Хиш, Сет Годин, Брэд Вудворд, Джек Зерби и Таль Сафран учат простых людей всему – от каллиграфии до кодирования. А со смешной ценой в 20 долларов за курс нет оправдания тем, кто еще не знает, как создать собственный веб-сайт или шрифт.

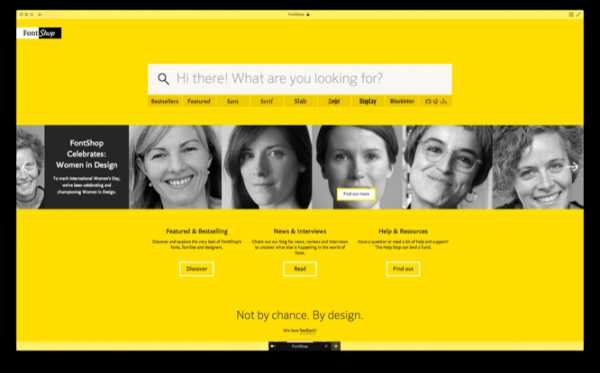
Шрифты сейчас можно найти повсюду. Однако, совсем немного сервисов, которые могут предоставить такие возможности, как FontShop. Тестер позволяет вам видеть, как будет выглядеть ваша работа, а в меню связанных шрифтов вы можете найти другие шрифты, которые могут быть вам интересны. И всё это – в FontShop.

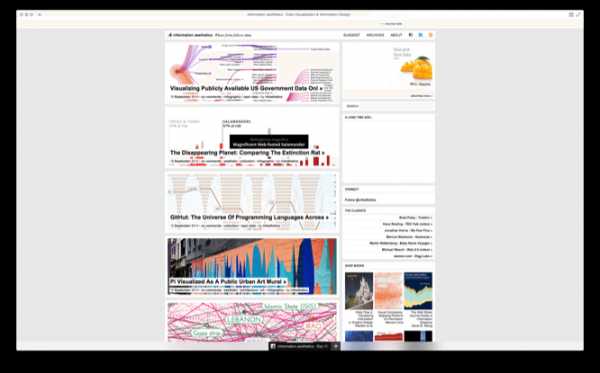
Созданная профессором Эндрю Ванде Муре Information Aesthetics – мечта любого информационного дизайнера. Здесь можно найти лучшие примеры инфографики и множество источников вдохновения для вашей следующей работы. В дополнение к блогу, сайт содержит магазин, в котором можно приобрести необходимые для инфодизайна книги (например, Тафти, DataFlow).

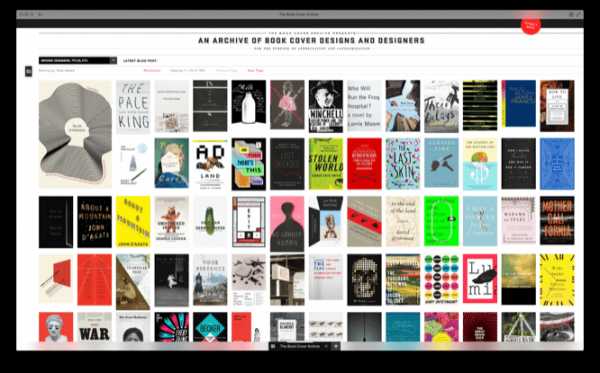
Для тех из вас, кто занимается книжным дизайном, будь то ваш первый опыт или сотый, необходимо вдохновение. И Book Cover Archive предоставляет вам его: он содержит тысячи новых и классических обложек, удобно сортированных по фотографу, арт-директору, дизайнеру, названию, автору или жанру. Данный сайт будет не просто вдохновлять, но и обучать вас.

The Noun Project – отличный ресурс для иконографики. Создатели называют себя глобальными переводчиками, помогающими людям со всего мира общаться друг с другом. Их сайт – чрезвычайно полезная вещь для дизайнеров, которым нужны готовые иконки или вдохновение для создания своих. Кстати – если вы дизайнер иконок, вы можете загружать свои работы для продажи.

Известный своей способностью идентифицировать практически любой шрифт, Fonts in Use – прекрасный ресурс для работы с типографикой. Всё что вам нужно для определения – это загрузить изображение шрифта.

Сайт Марии Поповой рассчитан на творческих людей, стремящихся расширить свои горизонты. Хоть он и включает больше информации для общего творческого развития и вдохновения, чем о графическом дизайне, Brain Pickings всё равно важен и интересен.

Grain Edit основан почти 10 лет назад. Ориентированность на дизайн, вдохновлённый 50-70-ми годами делает его лучшим ресурсом для тех, кто ищет хорошее ретро. Редактор сайта Дэйв Казнер проводит вдумчивые интервью с дизайнерами, рассказывает о новых тенденциях, делает обзоры и даёт дельные советы.

Существует множество наград в области дизайна, но сайтов на данную тематику представлено немного. Awwwards – это как «hot or not» для веб-дизайна. Он позволяет пользователям голосовать за работы, а потом выбирает лучших дизайнеров за день, месяц и год.

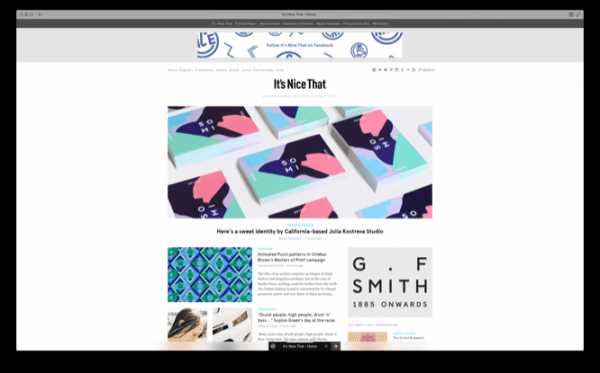
Основанный в 2007 году, It’s Nice That является новостным ресурсом об искусстве и дизайне. Проект вращается вокруг центрального блога, но также имеет раздел событий, работ дизайнеров и прочее. От элитарной до массовой культуры – у It’s Nice That найдётся понемногу для каждого.

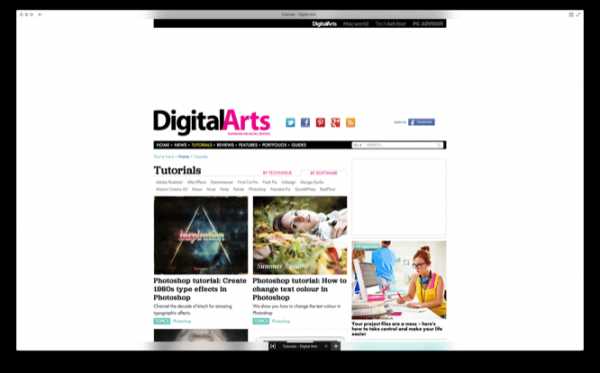
Digital Arts – британский журнал, имеющий печатную и электронную версию. Он посвящен всему цифровому и креативному: в этот разряд попадают графический дизайн, 3D, анимация, видео, спецэффекты, веб-дизайн и интерактивный дизайн. Мало того, что сайт – отличный источник новостей и статей, он также имеет раздел с учебными материалами, который содержит множество уроков для дизайнеров.

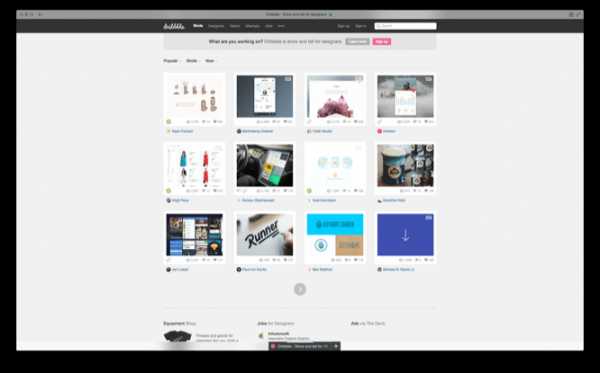
Dribble относится к той категории сайтов, про который много кто знает, но не все используют его на полную мощность. Сайт позволяет выставлять на всеобщее обозрение свои работы, но одна из интереснейших фишек Dribble – возможность поиска по цвету. Если вы видите сайт, который вам действительно нравится, и вы хотите найти проекты с аналогичными цветами, Dribble позволяет выбрать этот цвет и найти похожие работы. Данный инструмент отлично подходит для создания цветовых палитр.

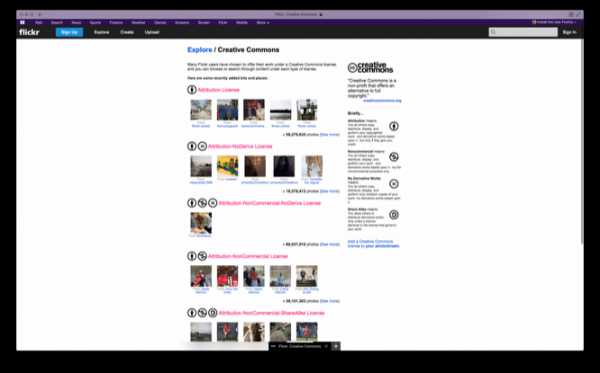
Все мы знаем Flickr – он нужен для хранения, организации и обмена изображениями. Креативные сообщества во Flickr – прекрасный способ найти вдохновение, а также поделиться своими работами.

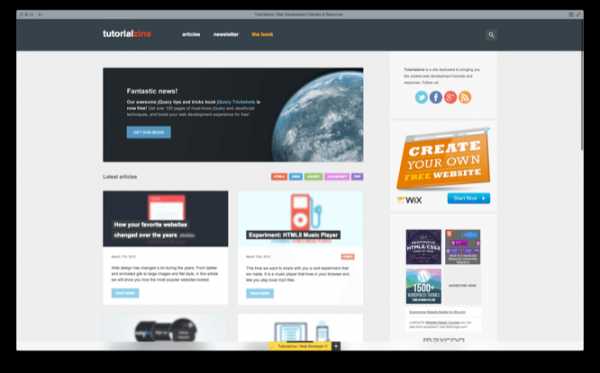
TutorialZone предлагает широкий спектр обучающих программ и ресурсов для разработчиков и дизайнеров с упором на веб-дизайн. Данный ресурс ставит своей целью создание лучших веб-разработок для масс. Туториалы здесь очень продуманные и простые для понимания. Ресурс также предоставляет демо-версию каждого курса, так что вы можете увидеть, что вас ждёт, прежде чем начать.

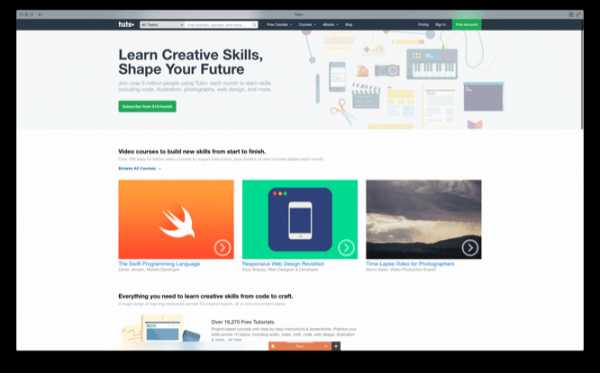
Tutsplus — огромное сообщество дизайнеров, программистов, иллюстраторов и представителей различных прочих профессий, которые пишут платные и бесплатные уроки, сложность которых начинается от самых-самых простых для начинающих, до довольно сложных, которые будет интересно выполнять даже профессионалам.

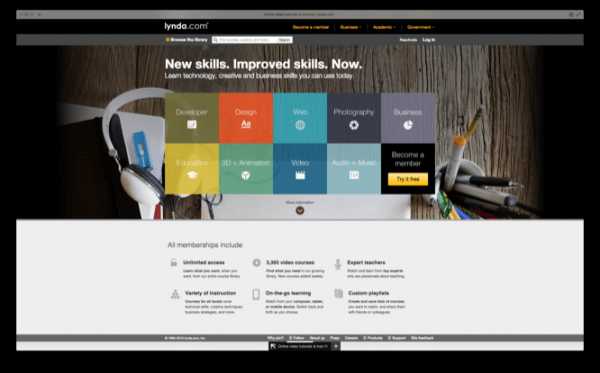
Один из лучших обучающих сайтов нашего времени, Линда может научить вас тому, что вы должны знать касательно дизайна: InDesign, Flash, кодирование, макетирование, ттипографика, технологии печати, управление проектами и бизнес-решения. Если вы жаждете знаний, Lynda станет вашей лучшей подружкой.

Чрезвычайно умный сайт о типографике. Позволяя пользователям задавать свою гео-локацию, он создаёт виртуальную карту типографики, отслеживающую использование шрифтов по всему миру. Типографика в значительной степени связана с культурой, и благодаря Typeify, пользователи могут увидеть, где определённые стили шрифтов более популярны.

Рочестерский технологический институт, возможно, не самая известная школа графического дизайна, но его архивы просто поражают. Они хранят в себе работы более 25 дизайнеров, включая Сола Басса, Уилла Буртина, Эстель Эллис и многих других. Таким образом, архивы RIT Design – обязательная вещь для дизайнеров, стремящихся расширить свои горизонты.

Снова пытаетесь определить тот шрифт, который бы идеально подошёл к вашему следующему проекту? Идентификация шрифта Typophile – то, что вам нужно. Большое количество пользователей и экспертов помогут вам решить практически любую типографическую проблему быстро и легко.
Автор: Василий Федотовский
infogra.ru
дизайнеры и их работы. Графический дизайн, видео дизайн, graphic design, 3d design, логотипы… — Design на Интернет-журнал ETODAY
17 декабря, в воскресенье, во флагманском магазине Nike на Кузнецком мосту художник Лена Шейдлина представила серию принтов к Новому году. Вдохновением для этих работ послужили природа, урбанизм и зимняя коллекция культовых моделей Nike Sneakerboot.

Смотреть дальше

В рамках Moscow Design Week 2017 студия SashaDasha Design создала инсталляцию, которая призывают обратить внимание на проблемы таяния льдов.
Смотреть дальше
В основе концепции проекта лежит идея обеспечить непосредственный контакт современного искусства Петербурга и его потенциальных потребителей, дать первый опыт в выборе и приобретения произведений искусства.
«Проект направлен на прорастание культуры снизу вверх, через бытовое общение с произведениями отечественного искусства в собственном повседневном окружении. Инициатива направлена на снижение всякого рода барьеров, мешающих приобретать современное искусство, дает импульс к его коллекционированию и более глубокому погружению» Павел Ульянов, куратор проекта

Смотреть дальше
Более 50-ти лет Nike работает для того, чтобы вдохновить каждого атлета в мире и показать безграничность человеческого потенциала – на беговом треке, футбольном поле, на работе или дома. Nike верит в то, что спорт способен менять жизнь людей.
В 2017 году Nike откроет спортивный центр на территории Парка Горького. Он задуман как уникальный спортивный объект, который интегрируется в культурное пространство города – всемирно известный парк – и станет важным этапом в истории развития московского спорта.

Смотреть дальше
Парижский дизайнер Констанс Гиссе (Constance Guisset) создала яркую коллекцию бытовых предметов для французской розничной сети Monoprix. В коллекцию вошли предметы от посуды до постельного белья, включая мебель, канцелярские принадлежности и мн др. Дизайнер использовала круглые формы и акварельные цвета.

Смотреть дальше
Португальская студия дизайна Waataa представила концептуальную мебель, которая экономит пространство в помещении и разделяет ее на зоны разного цвета. С помощью складывающихся поверхностей в стену, можно организовать просторное жилище даже в однокомнатной квартире.

Смотреть дальше
Дизайнер и скульптор Фернандо Мастранджело (Fernando Mastrangelo) представил новую коллекцию уникальной мебели. Предметы выполнены из смеси кремнезема, порошкообразного стекла и окрашенного песка, благодаря чему имеют необычную фактуру и цвет.

Смотреть дальше
Лондонская студия по производству лакшери-мебели Sé, создали уникальный интерьер квартиры в рамках Milan Design Week 2017. Четырехкомнатная квартира выполнена в элегантном стиле включая различные предметы мебели от ретро до модерна.

Смотреть дальше
Компания Colorware, специализирующаяся на моддинге разнообразных гаджетов, предлагает iPhone 7 Plus в стиле ретро. Модель выполнена в корпусе с узнаваемыми чертами оргтехники 80-х годов: темно-бежевый цвет, полоски по бокам и конечно ретро-логотип Apple — радужное яблоко. Купить готовый смартфон в ретро-корпусе можно за $1899 долларов.

Смотреть дальше
Проект из Нью-Йорка RockPaperRobot представил изящный складной стул Ollie. Стул спроектирован на основе кинетики и складывается легким наклоном. Выполнен из алюминия и деревянных реек.

Смотреть дальше
Мексиканская студия Esrawe создала серию мебели и посуды как дань древней традиции пития алкогольного напитка мескаль. Сам напиток изготавливается из сердцевины плодов особого сорта агавы. В результате авторы спроектировали комплект шкафов покрытых текстурой этих растений, внутри которых находится сосуды для распития мескаля.

Смотреть дальше
Студия из Сеула Gidoo представила комплект мебели из двух стульев и столика, вдохновленную традиционным корейским строением — каменной пагодой. Каждая часть изделия выполнена ориентируясь на структуру исторических храмов.

Смотреть дальше
20-лет город Порто является объектом всемирного историческое наследия ЮНЕСКО. В честь этой даты португальская дизайн-студия Fahr0213 создала необычную инсталляцию Затмение. Выполненная из металлических раструбов в форме фиолетовой сферы, установка заставляет жителей по новому взглянуть на историческую место в центре города.

Смотреть дальше
Студия из Бруклина Aminimal создала потрясающий светильник Laniakea (гавайский — неизмеримое небо). Его структуру авторы позаимствовали из астрономического наблюдения. Именно такую форму имеет скопление галактик на млечном пути.

Смотреть дальше
Венгерский фотограф Норберт Юхас (Norbert Juhász) переделал старый автофургон в дом на колесах. После малобюджетного изменения, в салоне поместилась двуспальная кровать, газовая плита, раковина и место для хранения вещей. На крыше расположены солнечные батареи. Такое жилище вполне позволяет ему путешествовать со своей подругой и зарабатывать фрилансом.

Смотреть дальше
www.etoday.ru
